Like the change in the Beaver Builder UI, UABB also comes with an enhanced color picker that looks similar to the one available in WordPress; but has an additional opacity bar too. In this document we’ll be seeing the following points:
- Switching between the UABB Color Picker and Beaver Builder Color Picker
- Integrate UABB with Beaver Builder Color picker/ inherit the saved colors
- What happens when you switch the color picker?
Switching between UABB Color Picker and Beaver Builder Color Picker
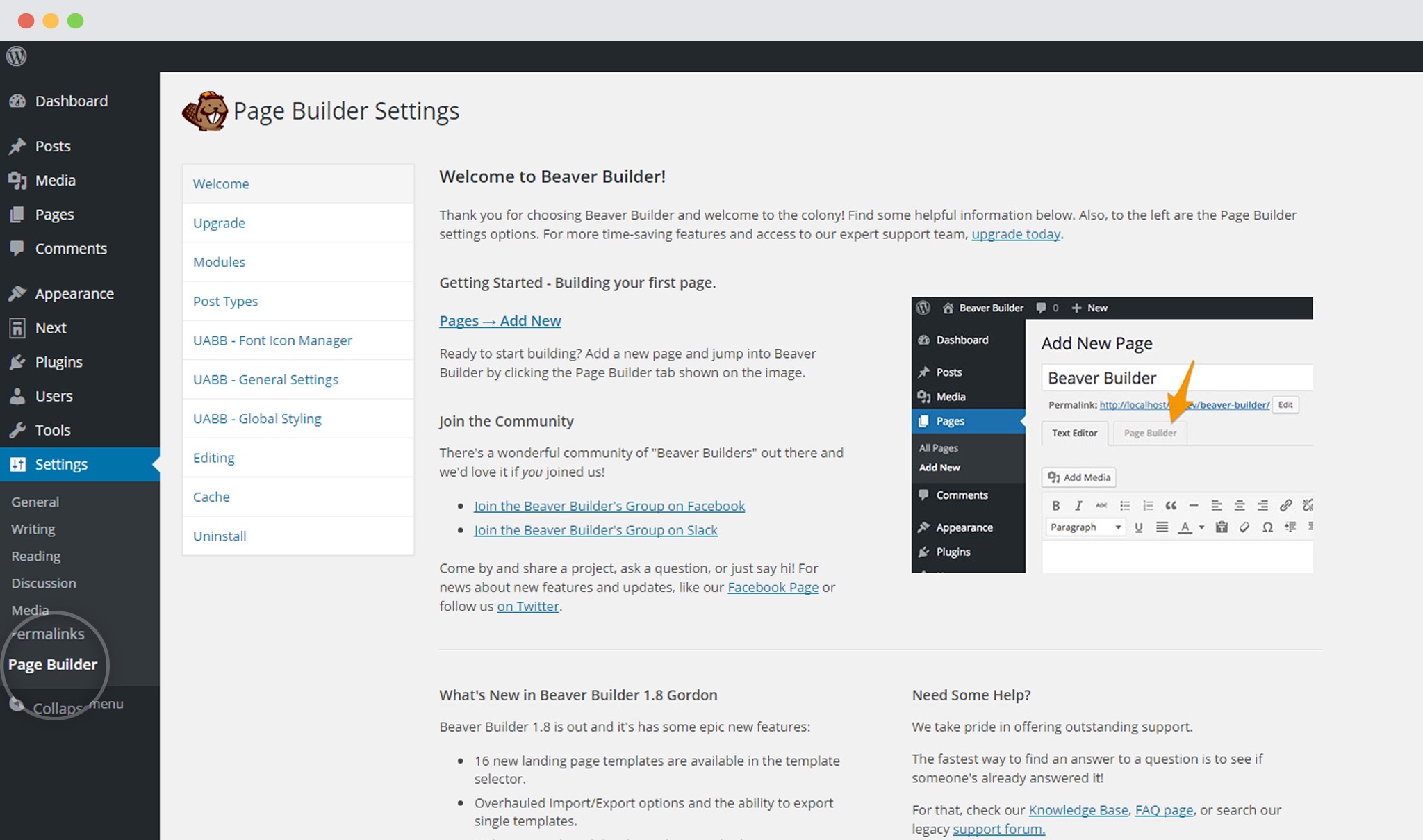
1. Click on Page Builder, seen under Settings

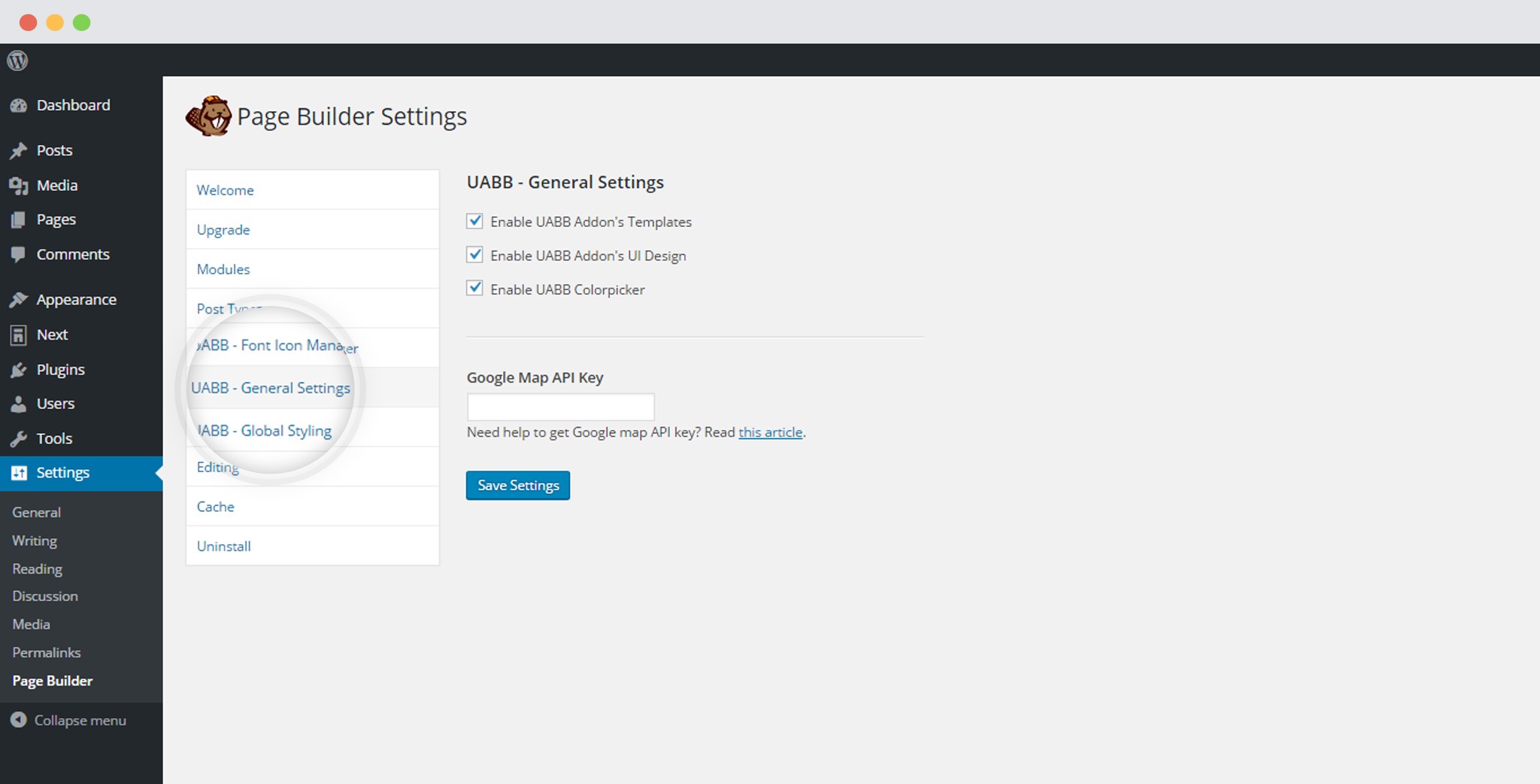
2. Click on UABB General Settings

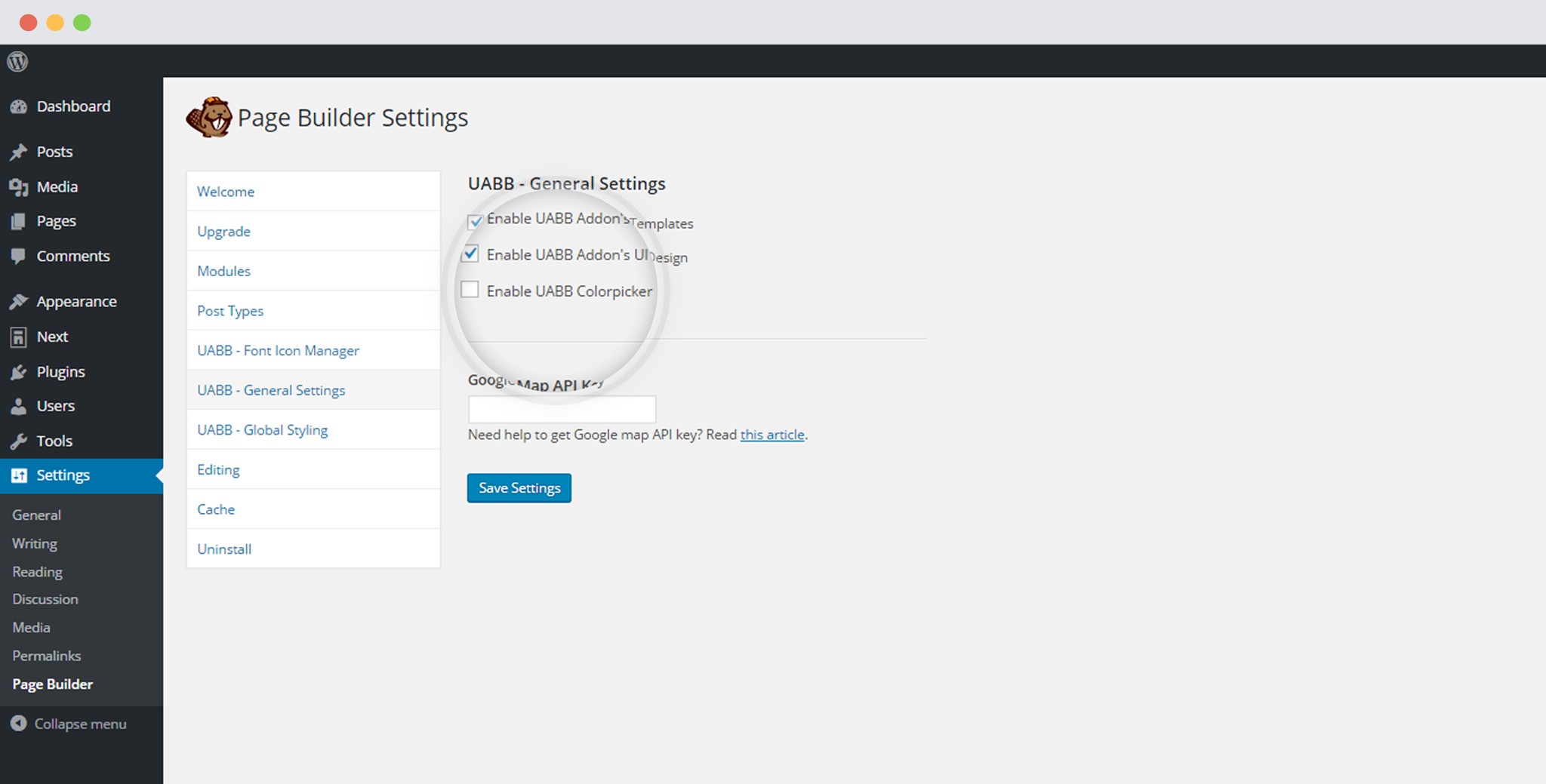
3. Enable or Disable the UABB Color Picker option

Note: This feature is enabled by default
4. Save Settings
Inherit Preset Colors from Beaver Builder Color Picker to UABB Color picker
The color picker in Beaver Builder allows you to preset colors and save them for later use. For those who are worried of inheriting present colors while using UABB’s color picker, we have a solution for that too.
The preset colors you saved while using the Beaver Builder color picker are inherited and added to the color panel of the UABB color picker.
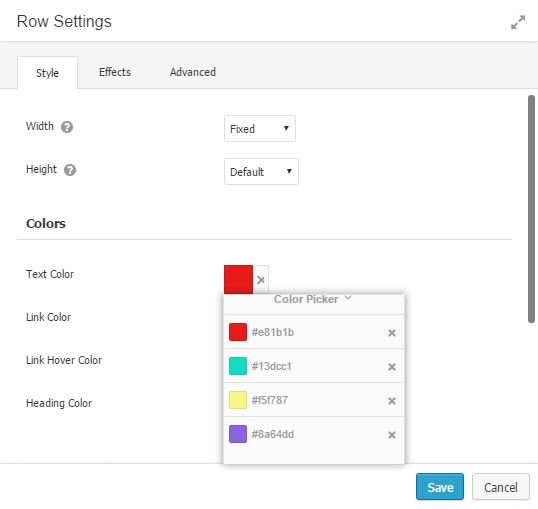
Suppose I have the following colors saved using my Beaver Builder color picker

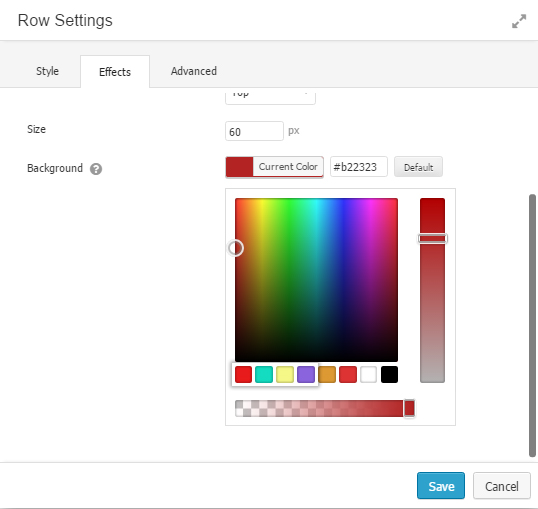
This is how my UABB color picker will look like

As seen in the images above, the present colors are inherited and added to the UABB color panel.
What happens when you switch the Color Picker?
If you have already worked on a number of elements and set colors using the present color picker, you need not worry while switching them. Whether it is switching from the Beaver Builder color picker to UABB color picker or vice versa, the selected color will be inherited automatically, until you change it manually.
