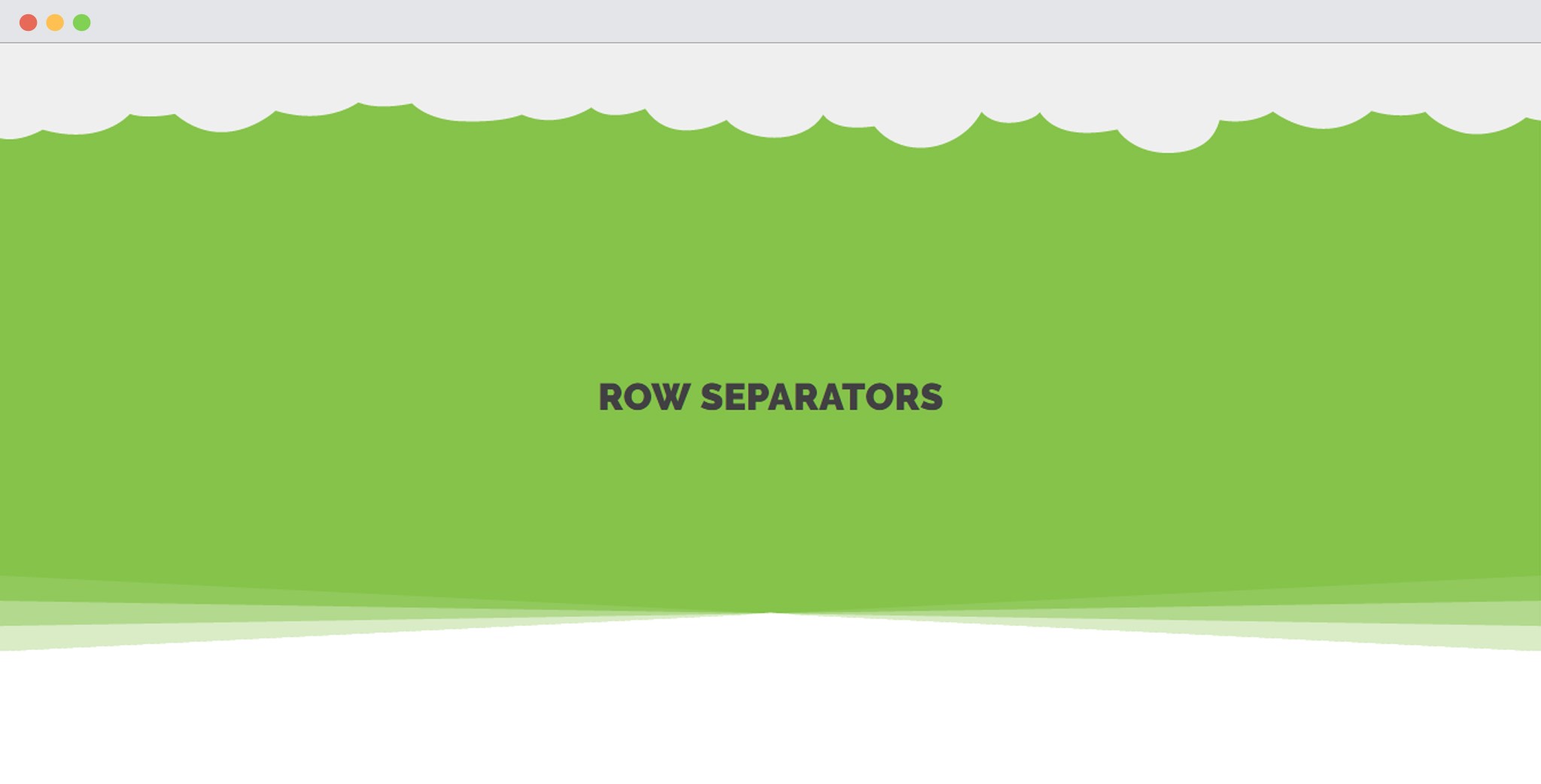
A webpage is often made up of a number of rows and sections. Separating these rows and sections with a simple horizontal line is old fashioned. The Ultimate Addons for Beaver Builder has a row separator module that allows you to use artistic separators that separate one row from the other.

Here are a few Details you would want to know about this module.
How to use a Row Separator?
1. Add a New Page or open an existing one in the Page Builder.
2. Insert a row on the page.
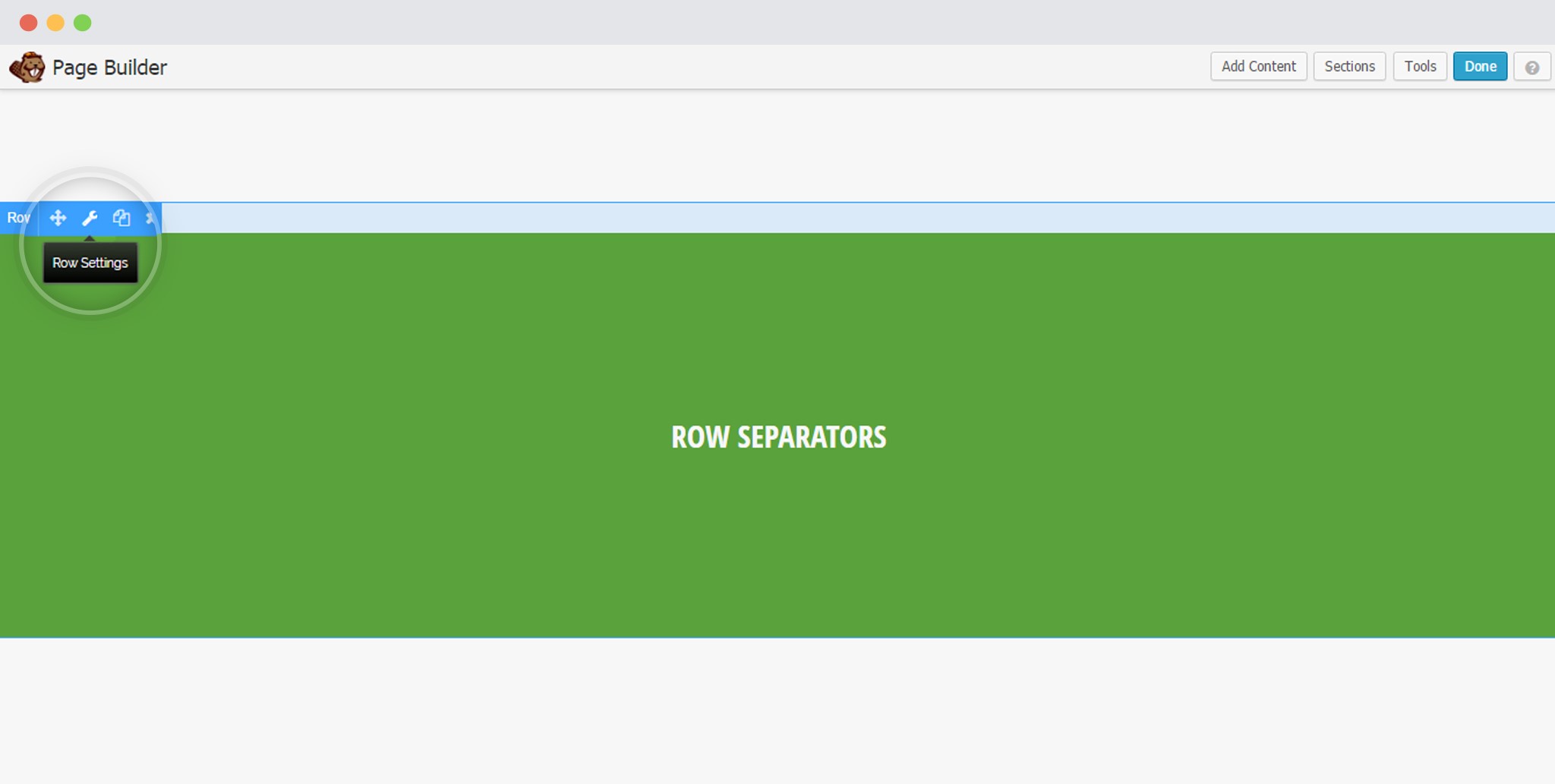
3. Click on Row Settings

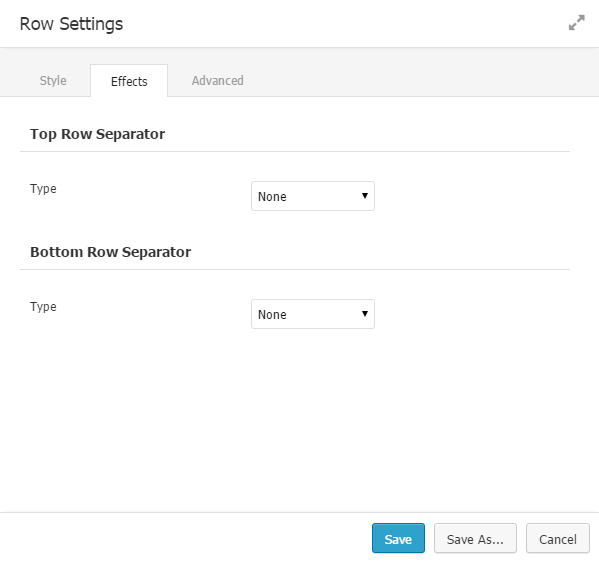
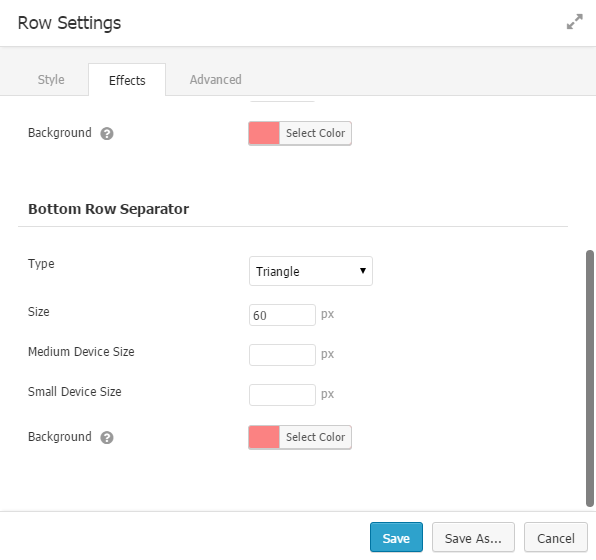
4. Go to the Effects tab in the Row Settings window.

You will find around 14 Separator options for the Top and bottom.
You can select the separator you wish to use for each.
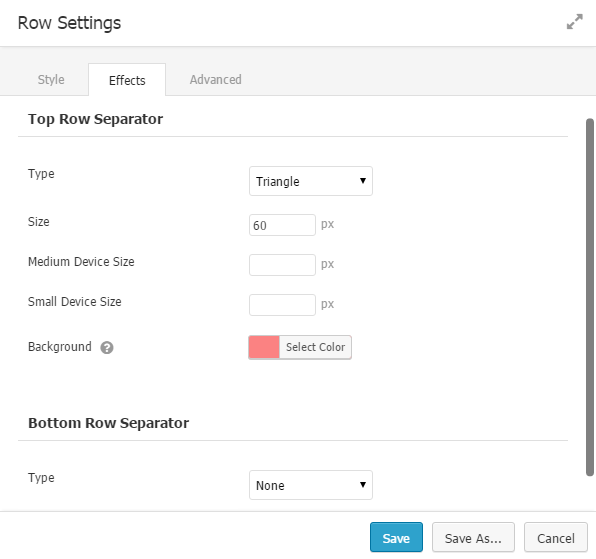
5. Select the Type of Row Separator you wish to insert


You can then…
- Set a size in pixels
- Set the Size for Medium sized devices and small sized devices.
- Select a background color for the same
6. Save Settings
