In order to trigger a module with a CSS class, make sure you are using an element that has the class attribute.
Most of the page builders provide a way to add a extra custom class to their elements.
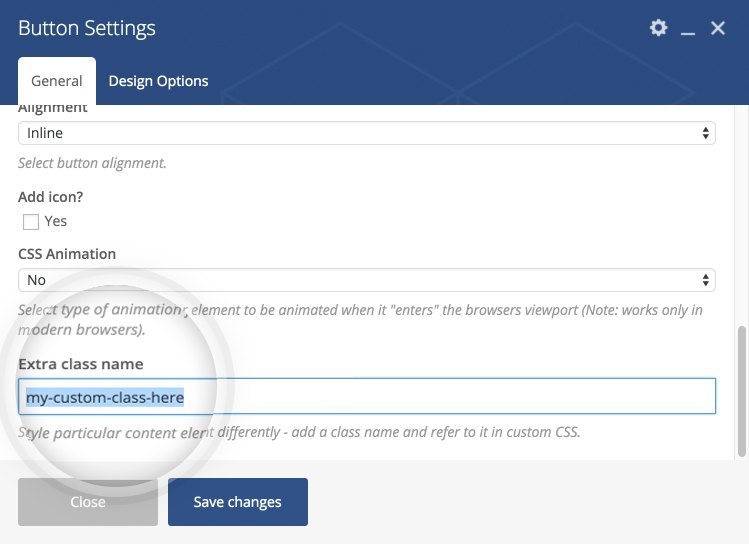
Just for an example, Visual Composer provides it here:

However – this depends on page builders. The process might be a bit different for Avada, Visual Composer and Cornerstone that comes with X theme. For more information, you can check the documentation of that respective page builder, or ask their developers.
You can check if the given class is successfully applied like this –
Once you verify that the class is successfully applied, you can use the same class in the ConvertPlug editor.
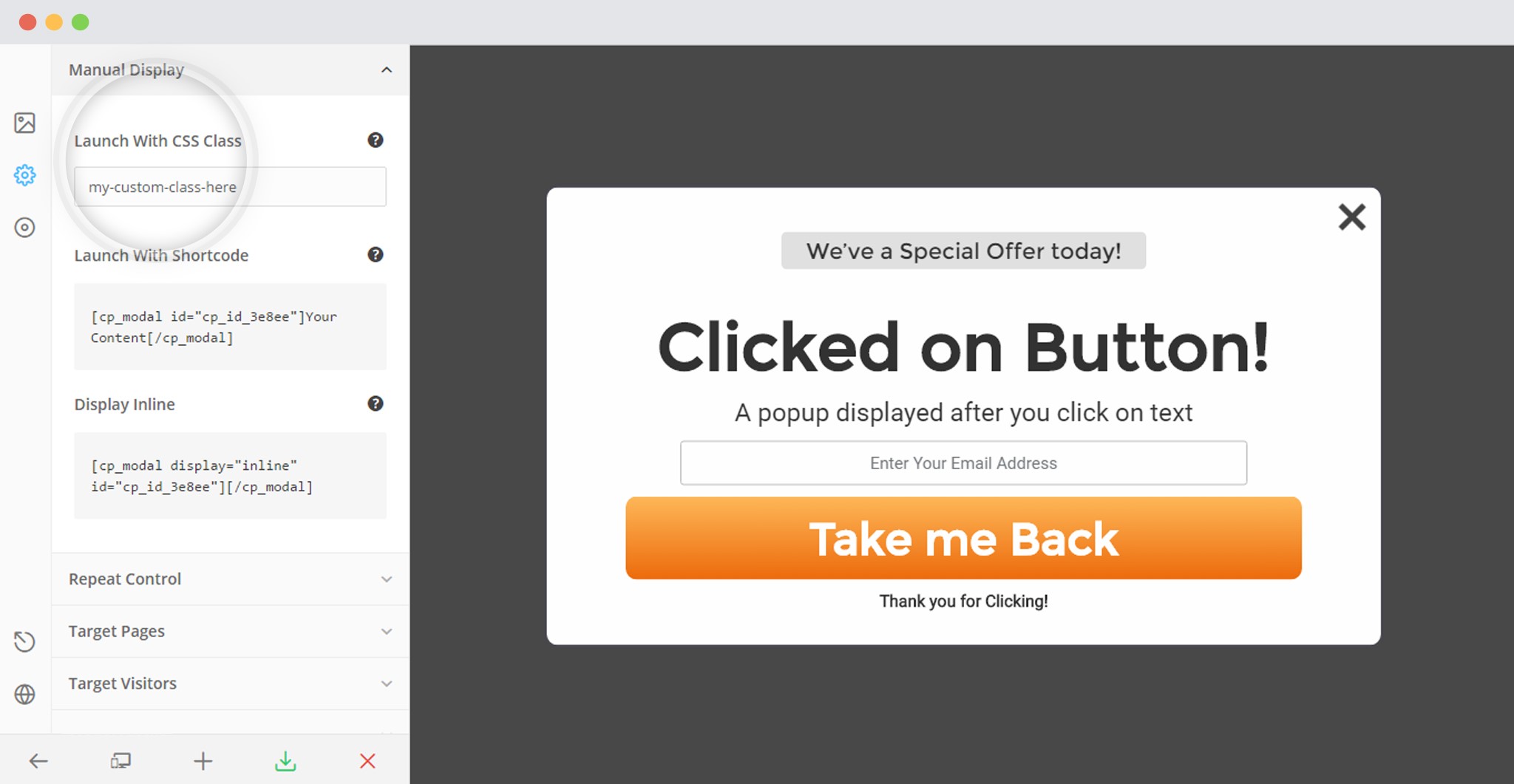
Click on Behavior -> Manual Launch -> Launch with CSS Class.
Enter the Class name.

Edit the modal, tweak things. Once you’re satisfied, save & activate it.
And you should be done!
