Here is code snippet for usage of target page settings filter
/**
* Callback function to add more conditions for target page settings
*
* @param bool $display
* @param string $style_id
* @return bool $display
*/
function your_callback_function( $display, $style_id ) {
// Replace style id with your style ID
if( $style_id == 'cp_id_d3a5b' ) {
// your custom logic
}
return $display;
}
add_filter( 'cp_target_page_settings', 'your_callback_function', 10, 3 );
Sample Usage:
Consider you want to display your style only to users who have an author role,
/**
* Display style only to users with author role
*/
function check_user_role( $display, $style_id ) {
// Replace style id with your style ID
if( $style_id == 'cp_id_bb2b8' ) {
if( is_user_logged_in() ) {
// get current user role
$current_user = new WP_User(wp_get_current_user());
$user_roles = $current_user->roles;
if( in_array( "author", $user_roles ) ) {
$display = true;
} else {
$display = false;
}
} else {
// hide style for non logged in users
$display = false;
}
}
return $display;
}
add_filter( 'cp_target_page_settings', 'check_user_role', 10, 3 );
To execute this function, add above code in your theme’s functions.php file.
IMPORTANT NOTE: This filter will overwrite target page settings
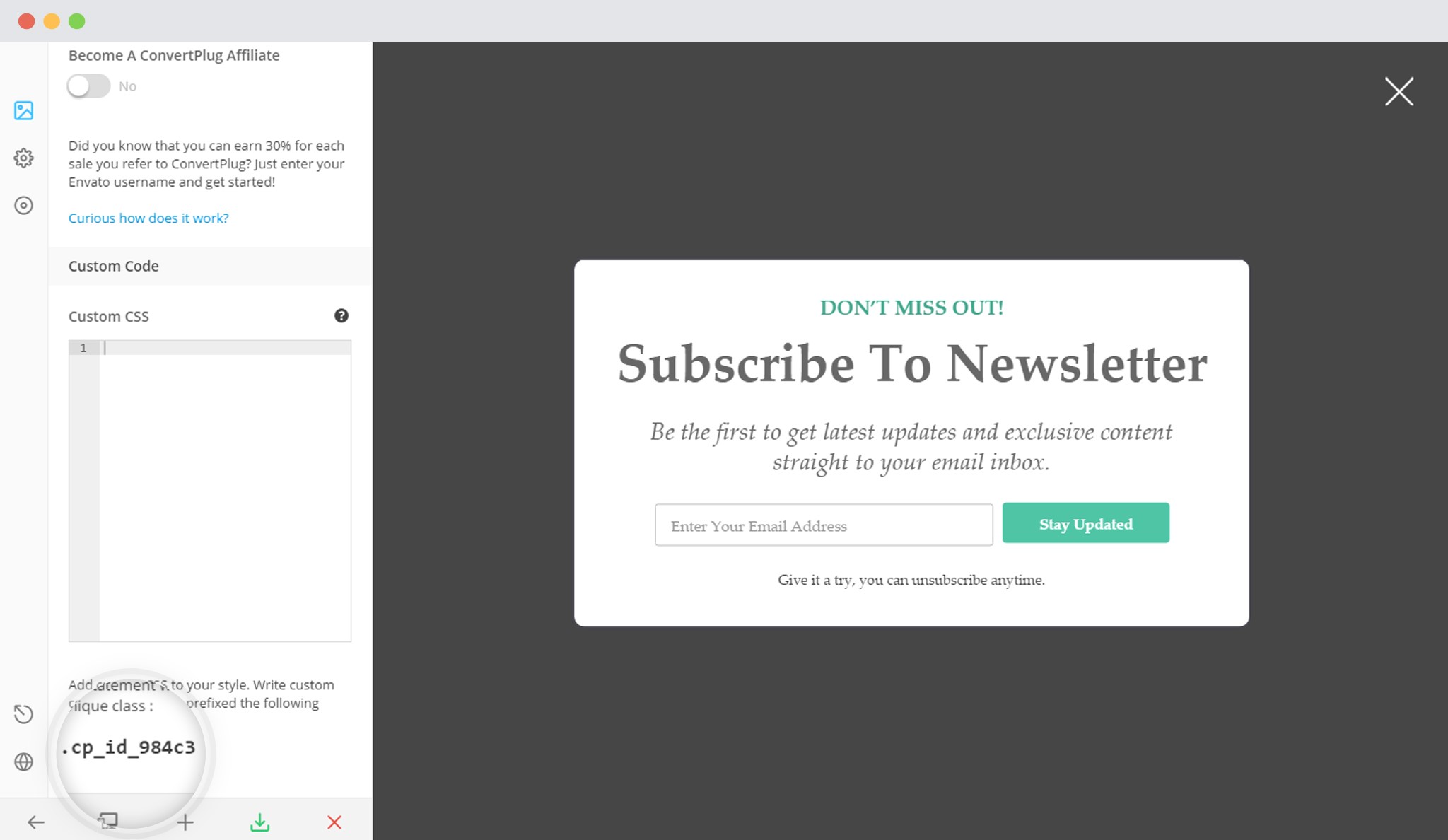
Where can I find my Style ID?
- Open your style in the editor.
- Go to Design -> Advanced Design Options Panel.
- Scroll down to the bottom of that section, you will find your style ID.