Apart from the well-designed templates that ConvertPlug has with easy editing options, it also lets webmasters use Custom CSS code to design and customize modules according to their needs.
Designing a module using custom CSS class can be done in a few easy steps.
1. Select a module

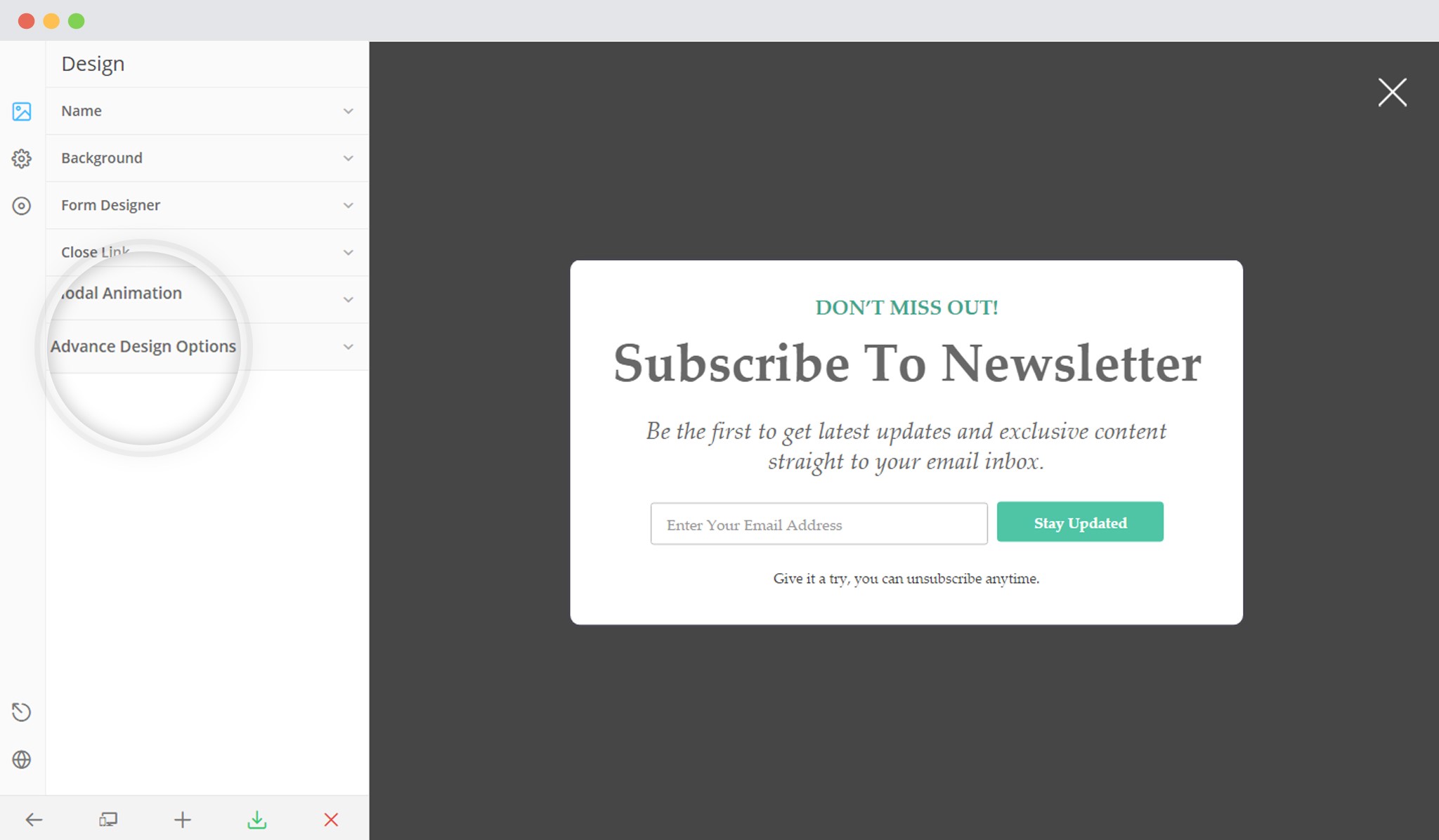
2. Open it in the Editor
Go to Design – > Advanced Design Options

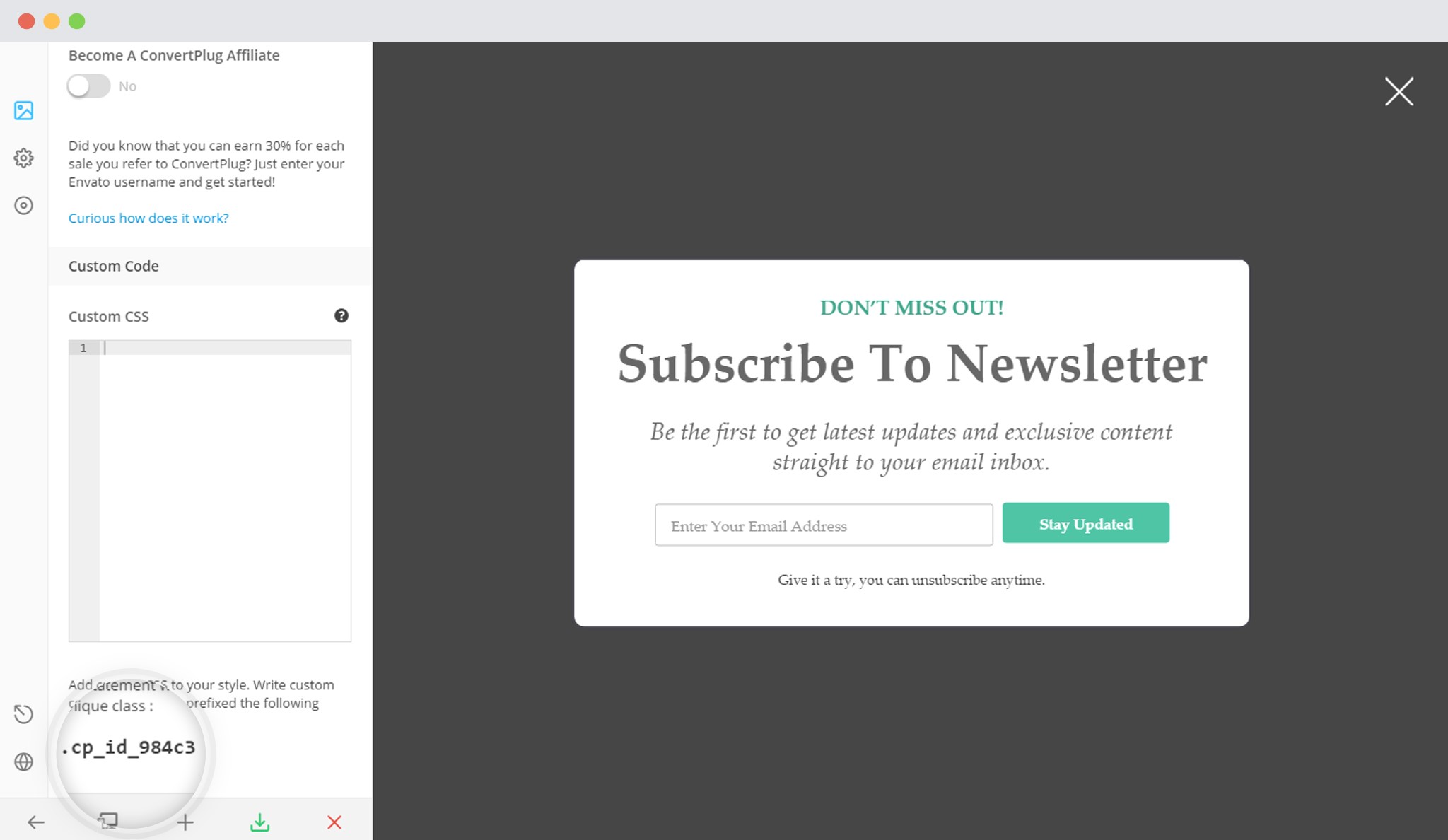
3. Go to the Custom code section

Each module has a unique CSS class associated with it. You can use this class as a parent class for your targeted elements.
This will avoid conflicts with other modules.
Your CSS Class will be something like this:
.unique_CSS_class .your-element {
}
}
Example
Let us consider the module in the image above. The CSS class will then be:
.cp_id_984c3 .your-element {
}
}
