ConvertPlug is known for the beautiful readymade templates it offers and the 100% customizable designs that can be used.
For those who wish to see a little more flexibility in a design by simply using the customizer, ConvertPlug offers a Flexi Style.
Let us take a look at how you can use the Flexi-style in ConvertPlug
Selecting the Flexi-style in ConvertPlug.
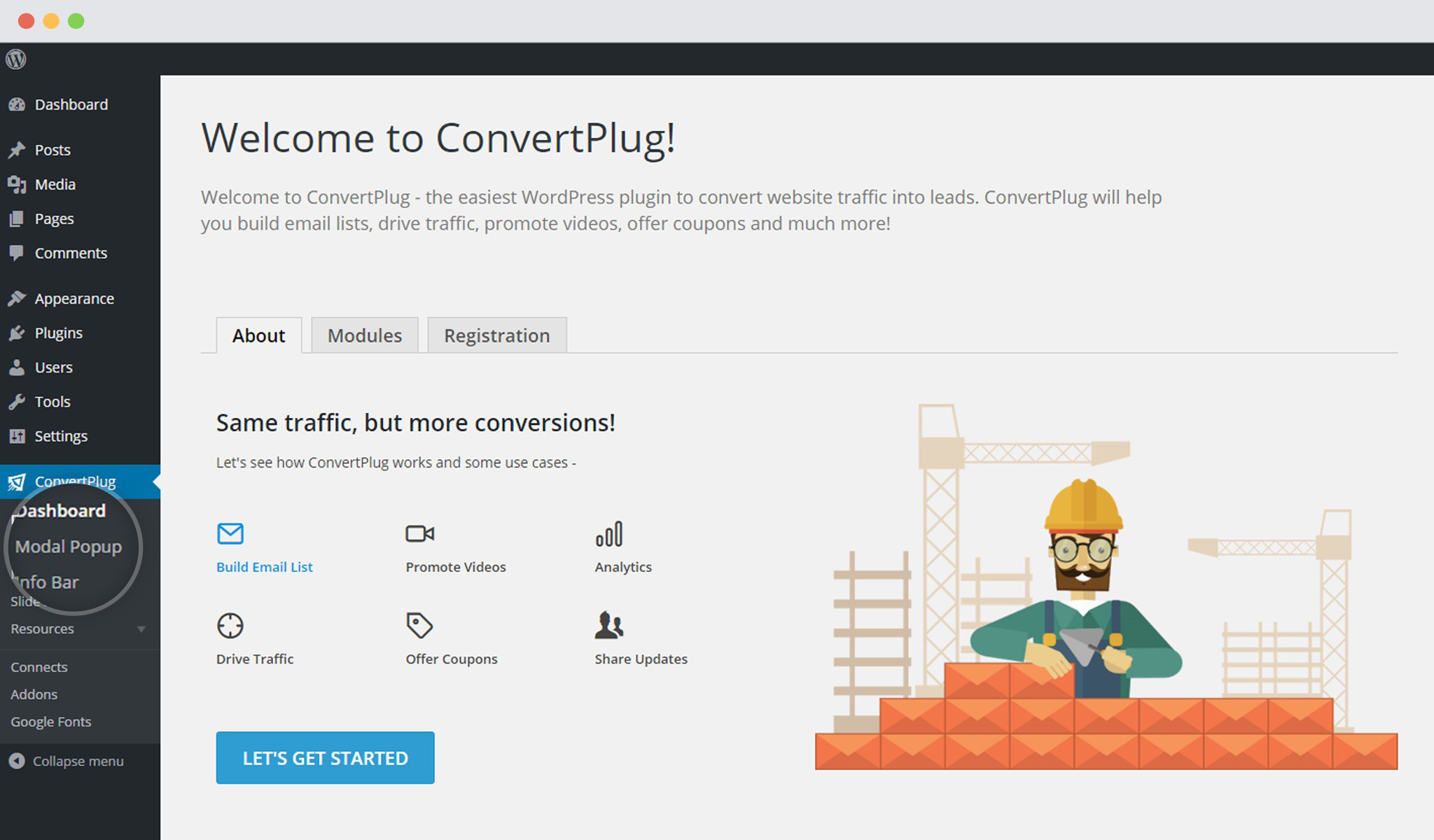
1. Open the Modal Popups page

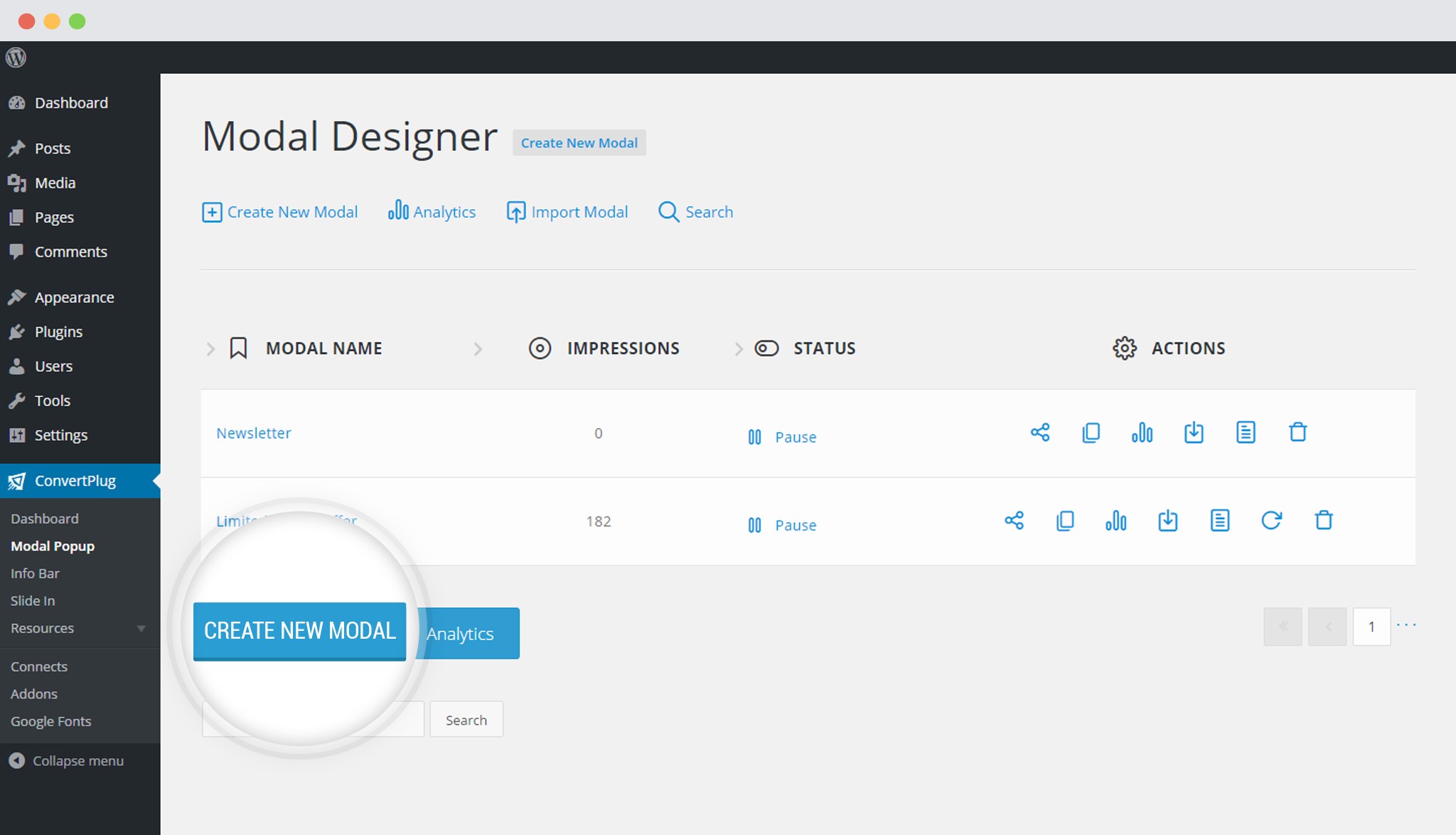
2. Create New Modal

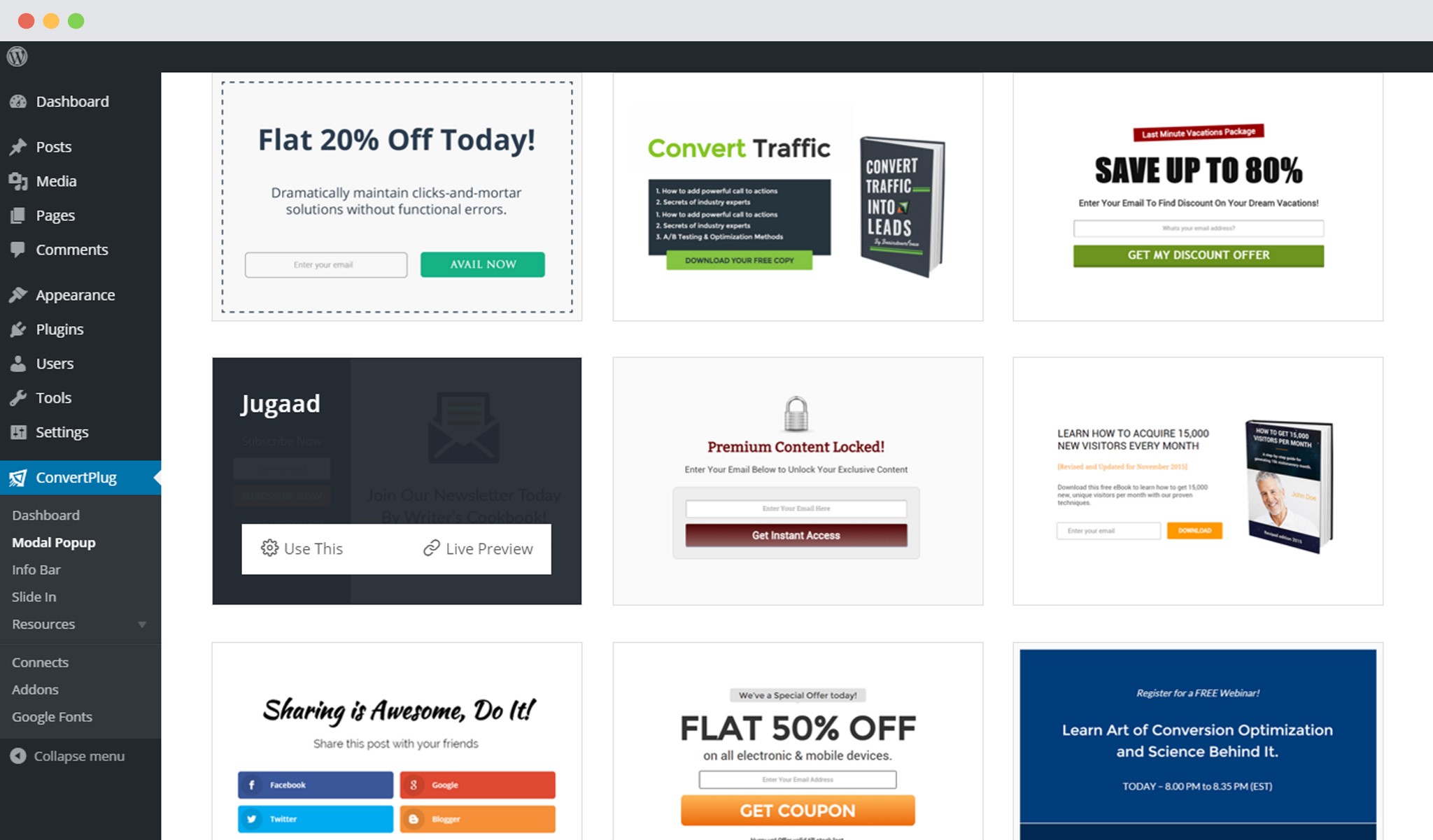
3. Select the Flexi-style, named Jugaad

Options in the Editor
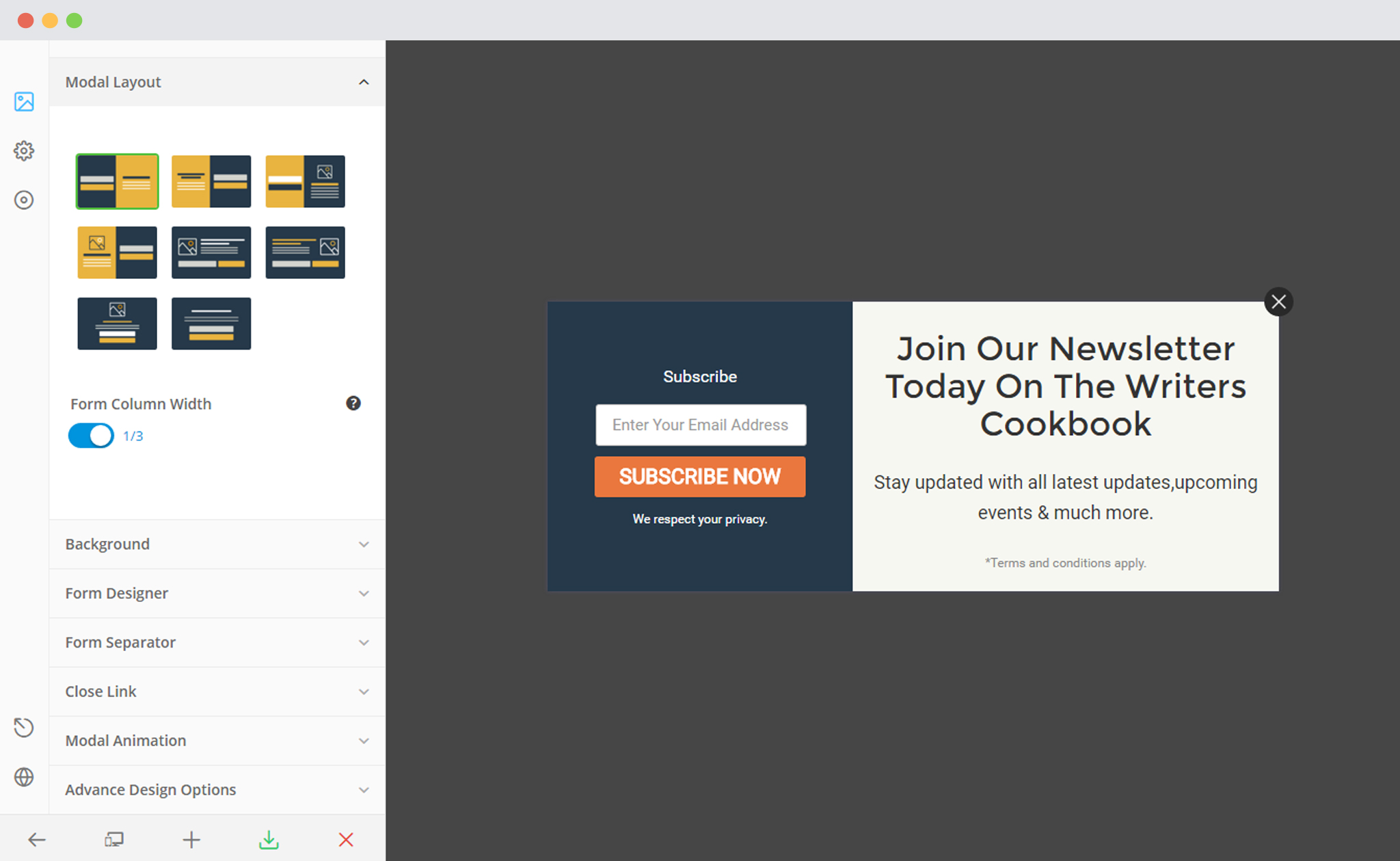
Modal Layout
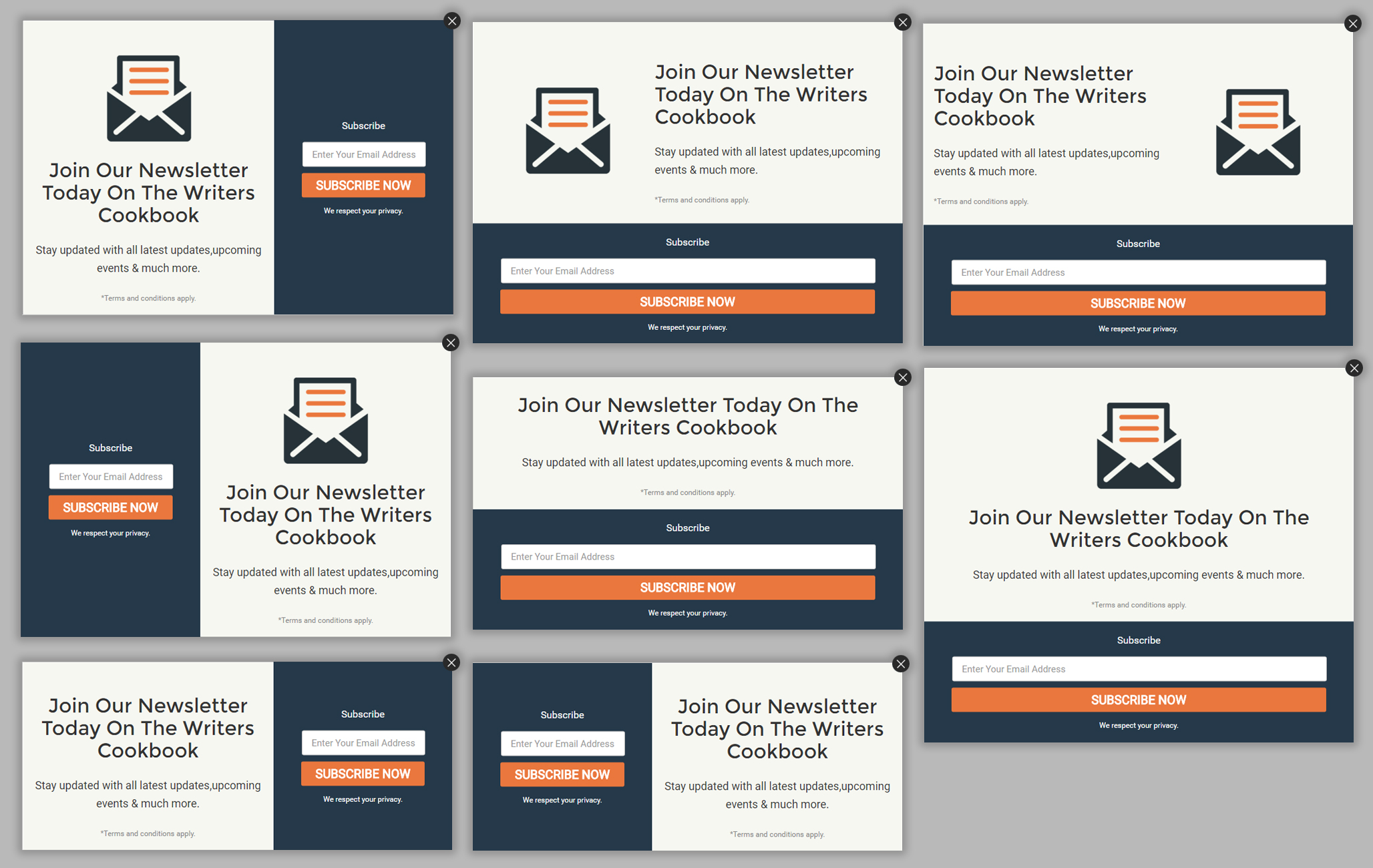
The Modal Layout section allows you to select a layout for the entire modal popup. Through this, you can set the alignment, the position of image, text and the form.

The image below will give you an idea of the alterations you can do with the layout in this style

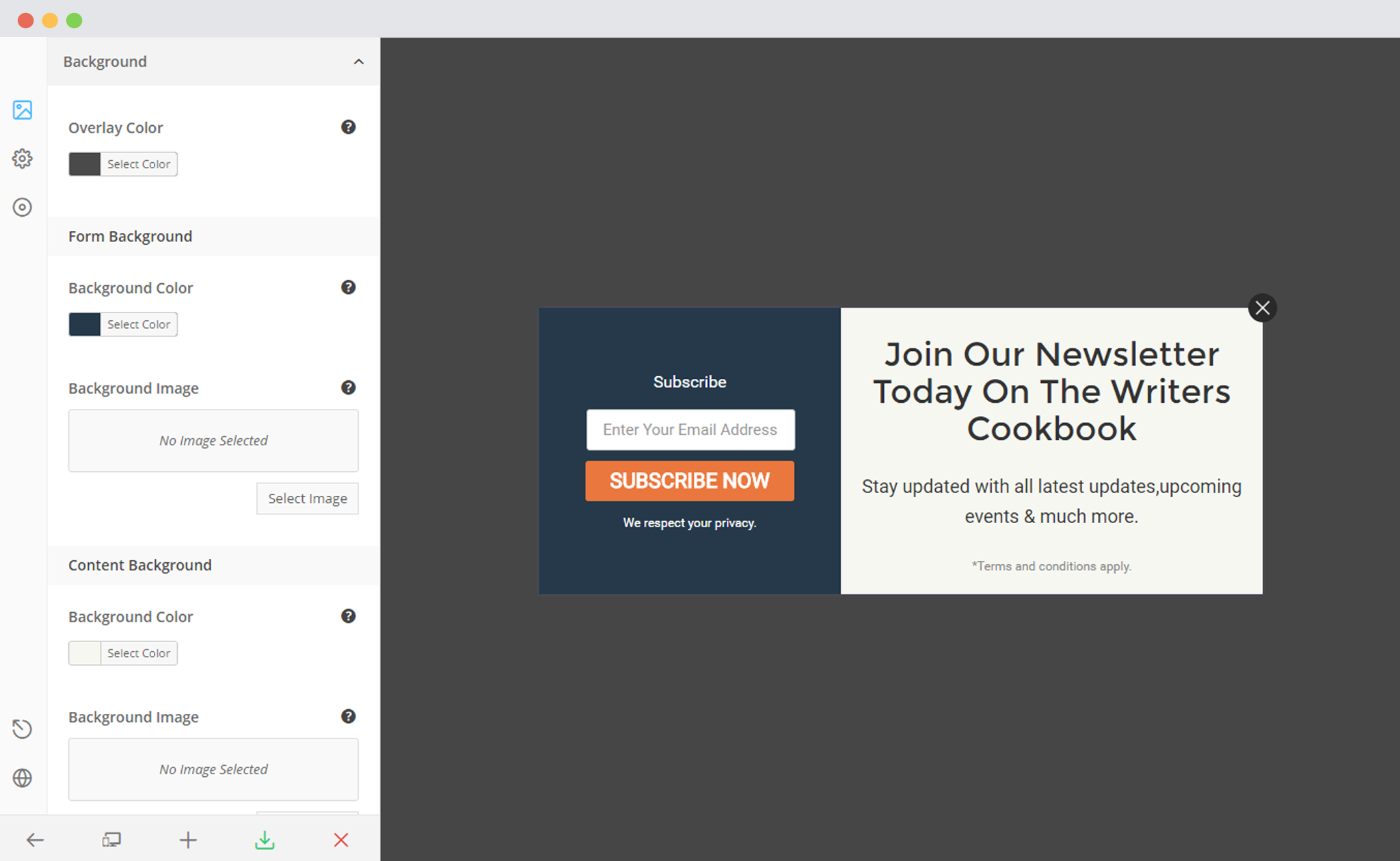
Background Color
Unlike the other modal popups, that can have a single background color or an image, the Flexi-style has two separate parts; the form and the content. You can change the background colors of both these parts, or insert separate images in them.

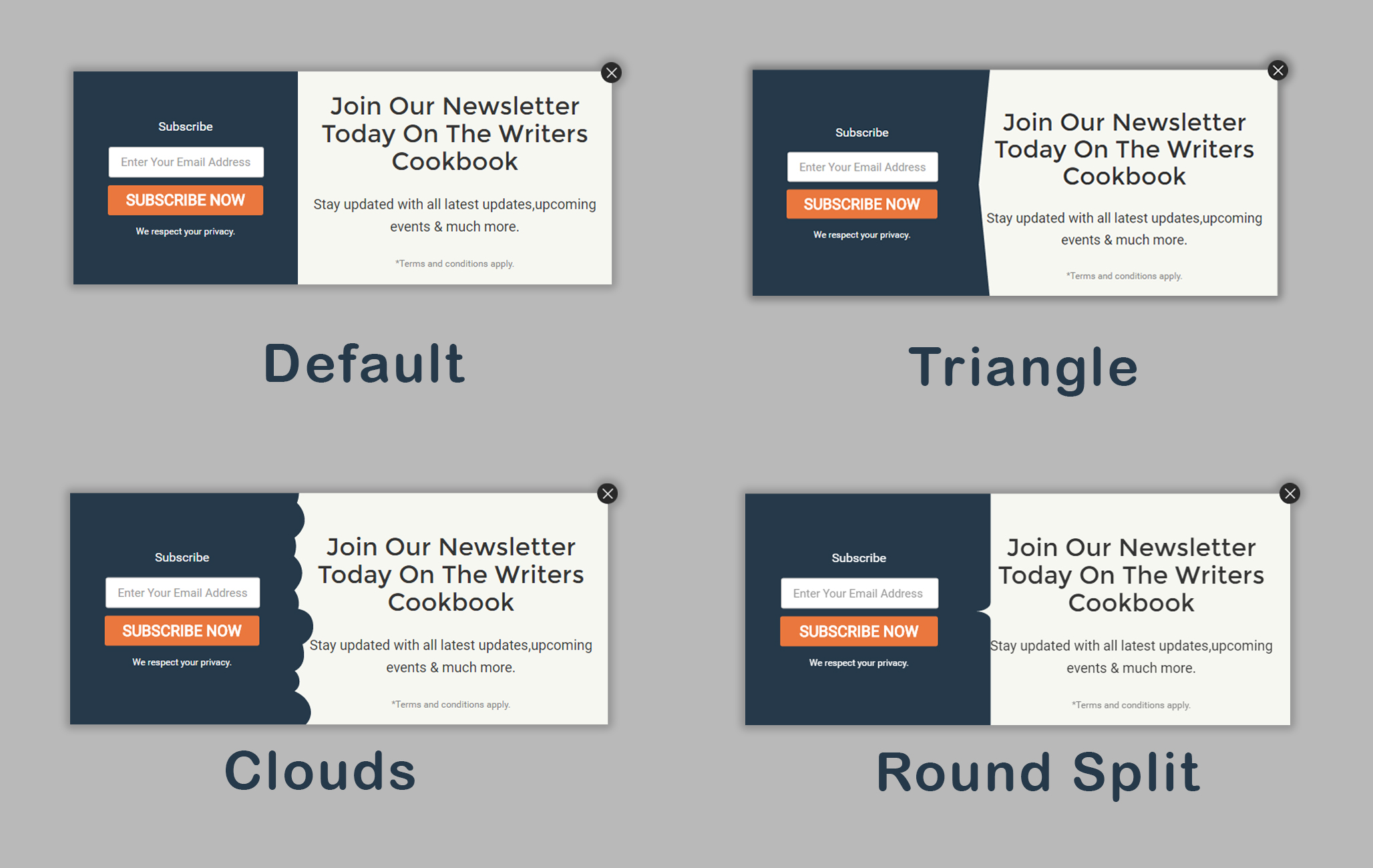
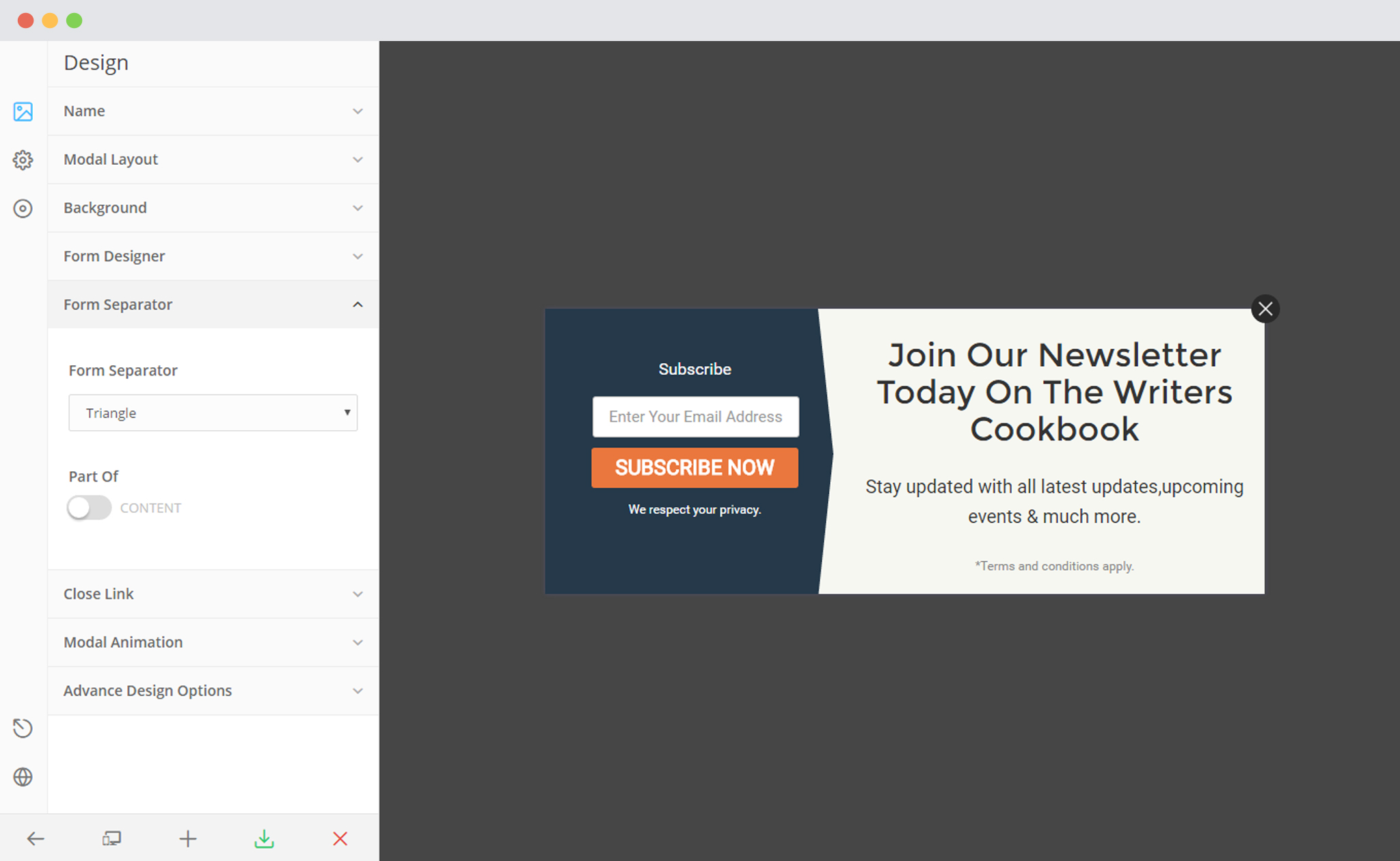
Form Separator
This attribute allows you to format the separator seen between the form and the content. You can select a triangle, clouds or a round split. The separator is a straight line by default.

There are 4 types of separators you can use in such modules. The image below shows how the above modal will look using different form separators.