ConvertPlug allows you to set triggers that launch modules at the right time before the right users. You can set a trigger to display a module when a user clicks on a piece of text, an image or a media file on your webpage.
If you are using the Cornerstone page Builder, worry not! We have a solution for you too.
You can use the cornerstone elements to trigger modules in ConvertPlug.
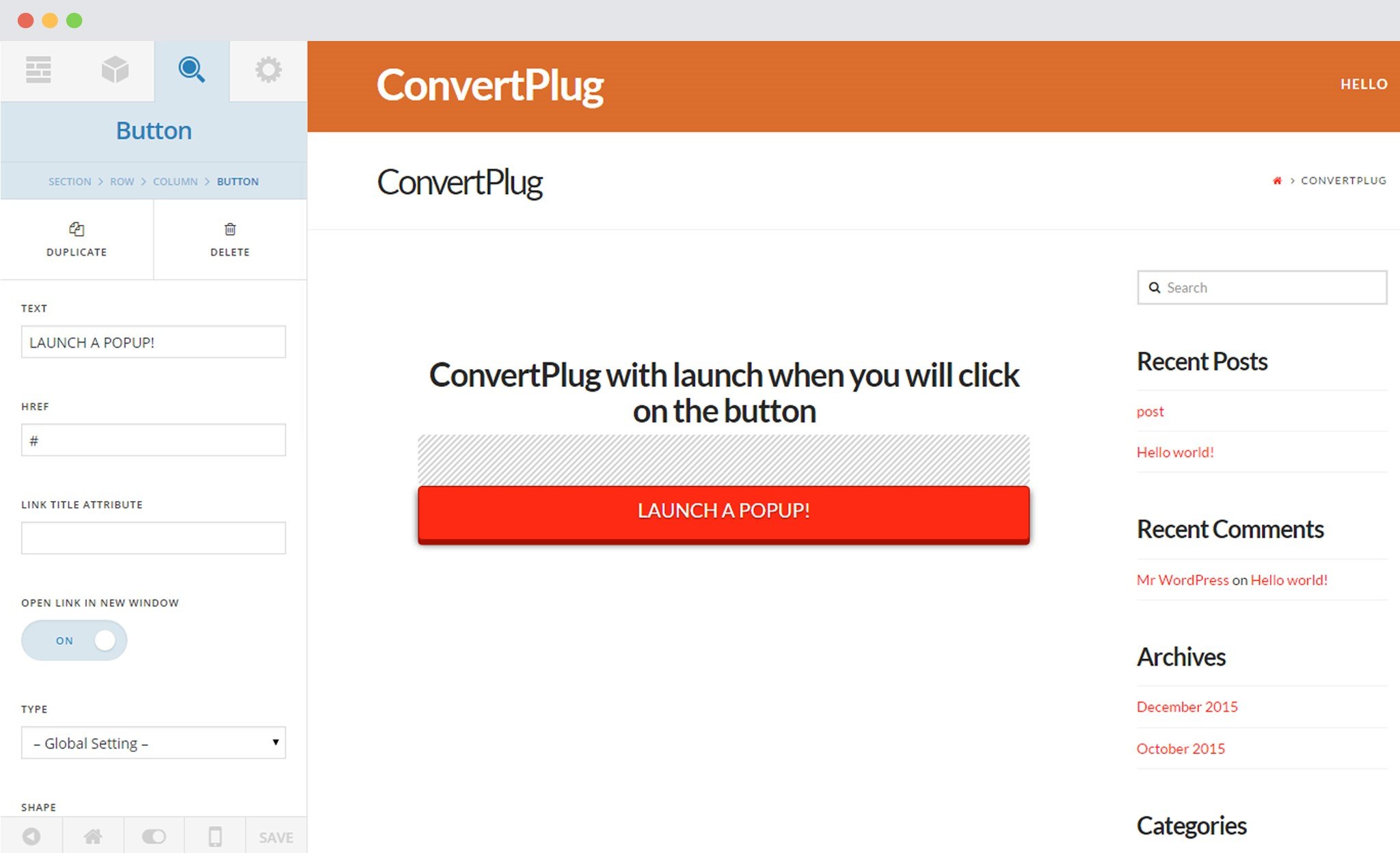
1. Build a Page using Cornerstone. Open it in the Cornerstone page editor

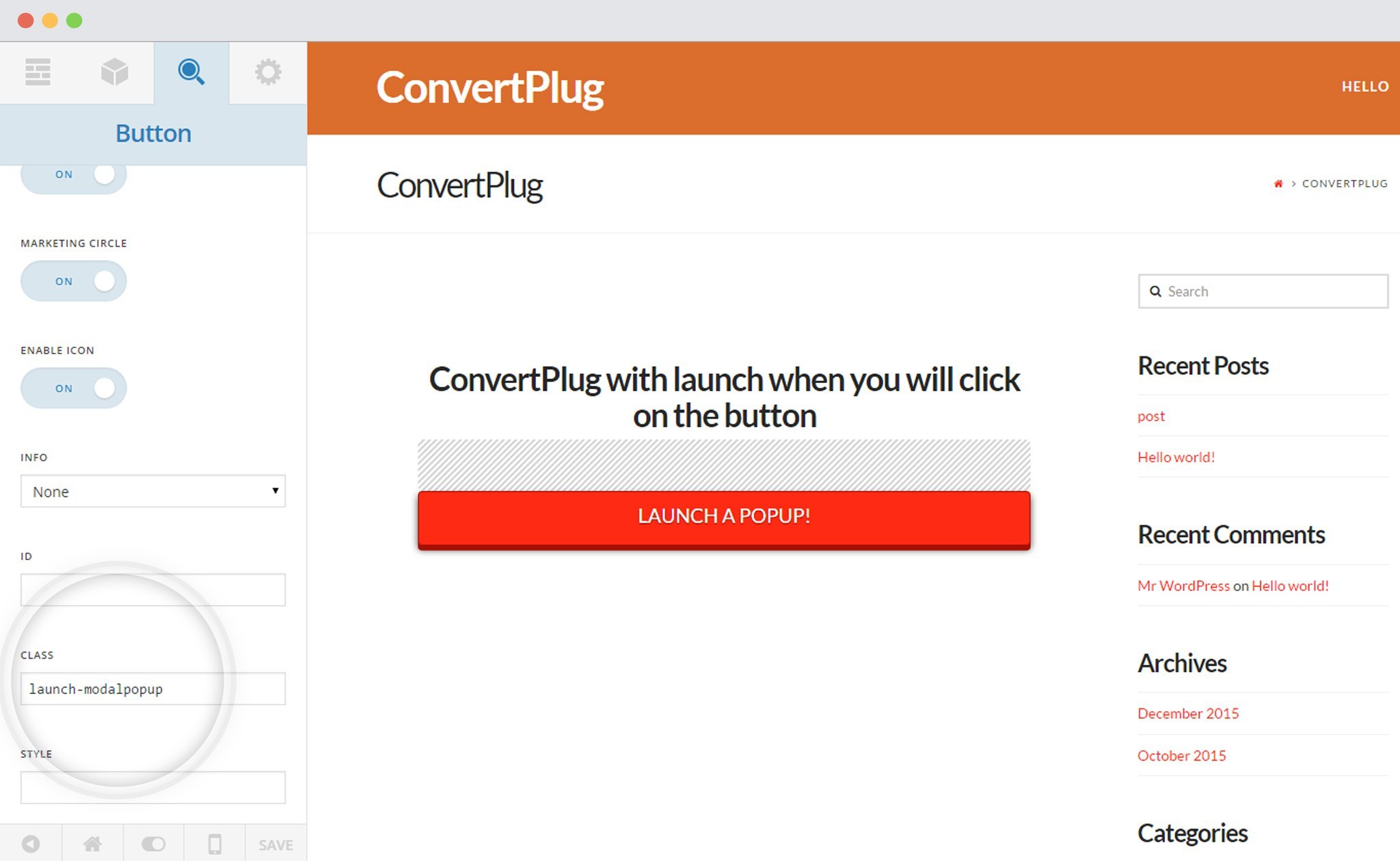
2. Go to the “Class” attribute, and enter a valid and unique class name.

3. Save the changes.
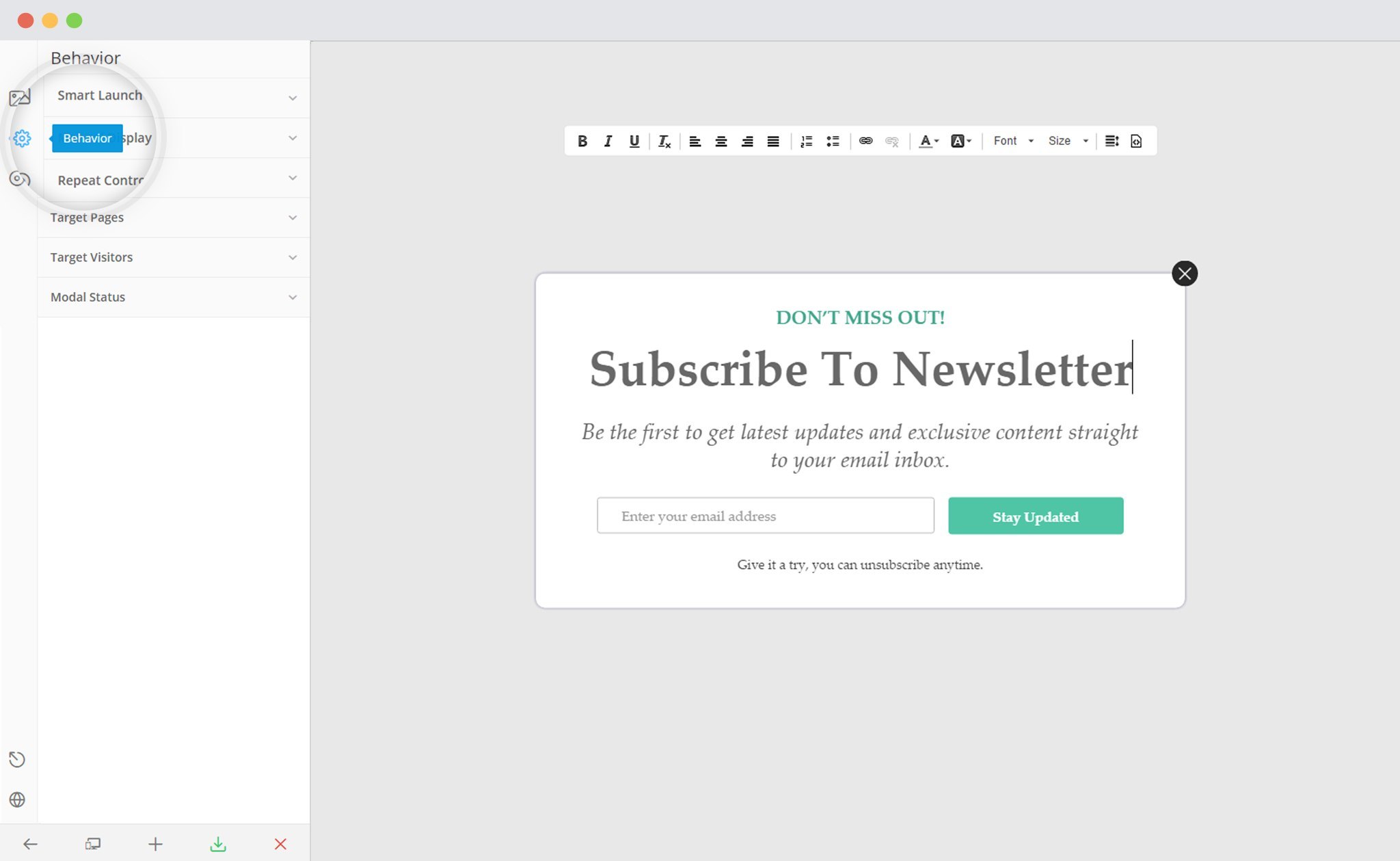
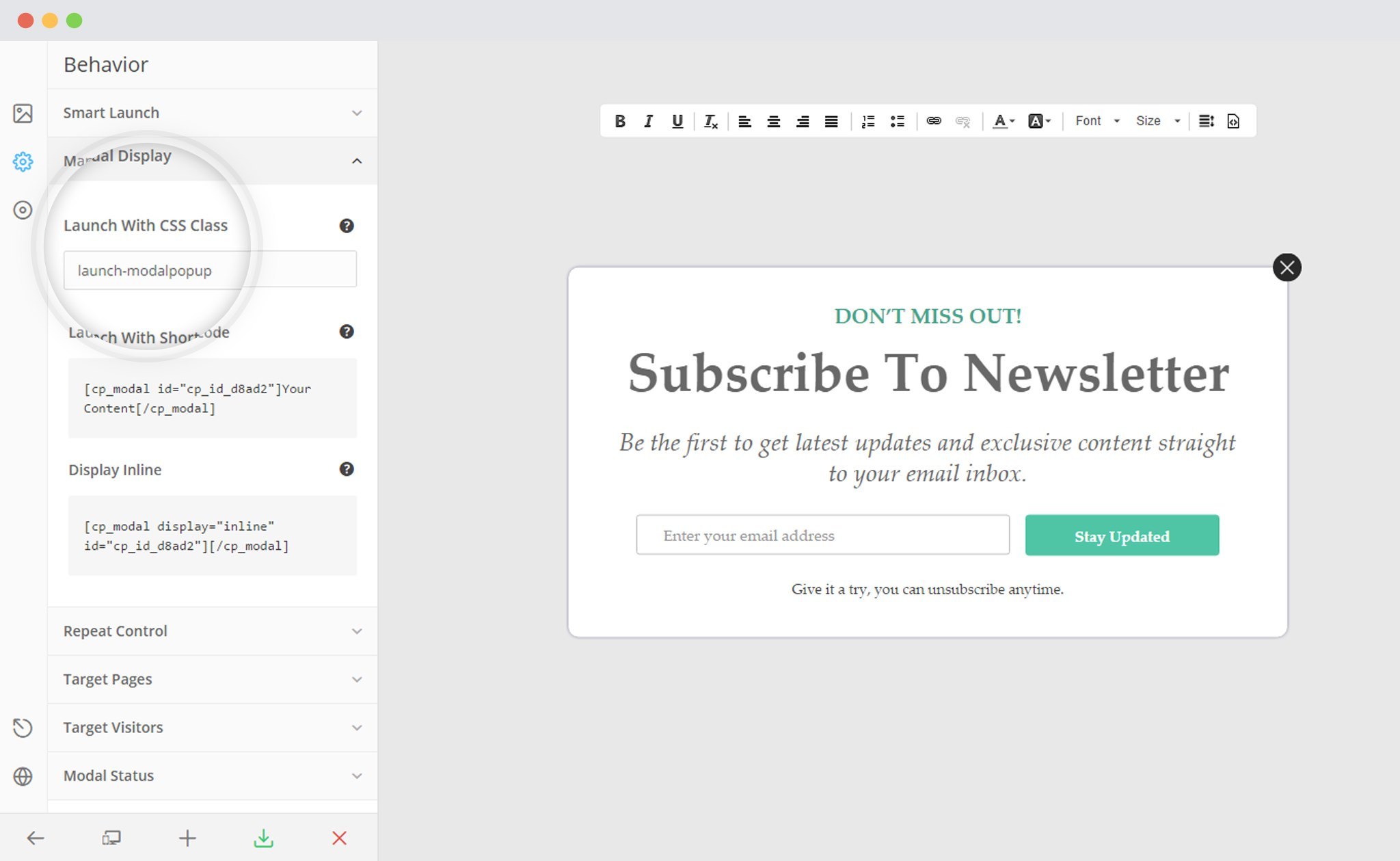
4. Create a design a modal. Open it in the editor and click on Behavior

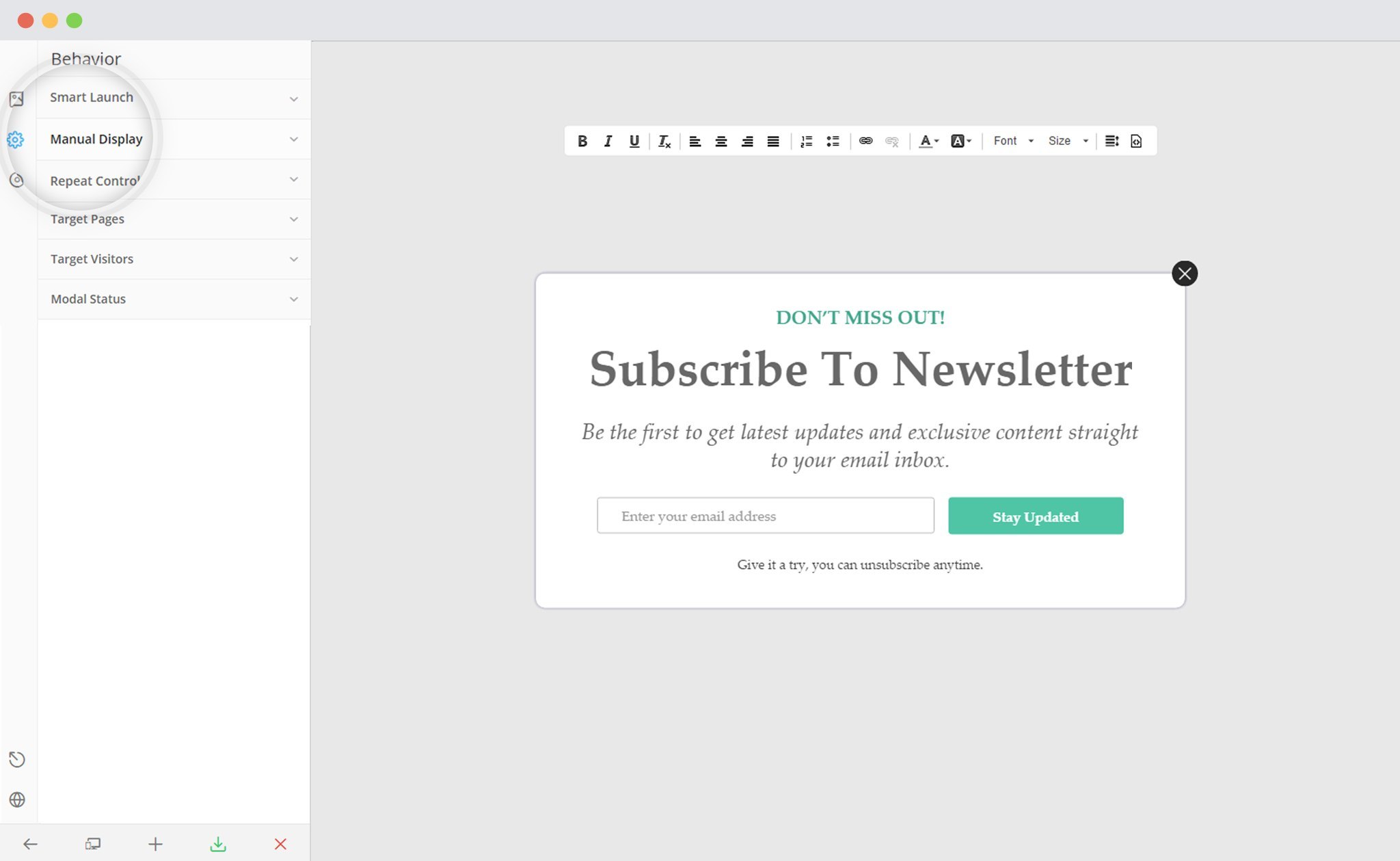
5. Click on Manual Display

6. Copy the class name from the Cornerstone backend. Paste it under “Launch with CSS Class”

7. Save and Publish.
