ConvertPlug comes with a wide variety of templates that can be used and customized as per the needs. But, it also allows you to create a design from scratch.
You can do this using a blank style seen on the templates page. This blank style can be edited using HTML code, Custom CSS class and shortcodes.
Therefore, you can use HTML codes in all the modules, including the blank style in ConvertPlug.
Take a look at the following steps.
1. Select a particular module you wish to use.

2. Create a new style by clicking on the button

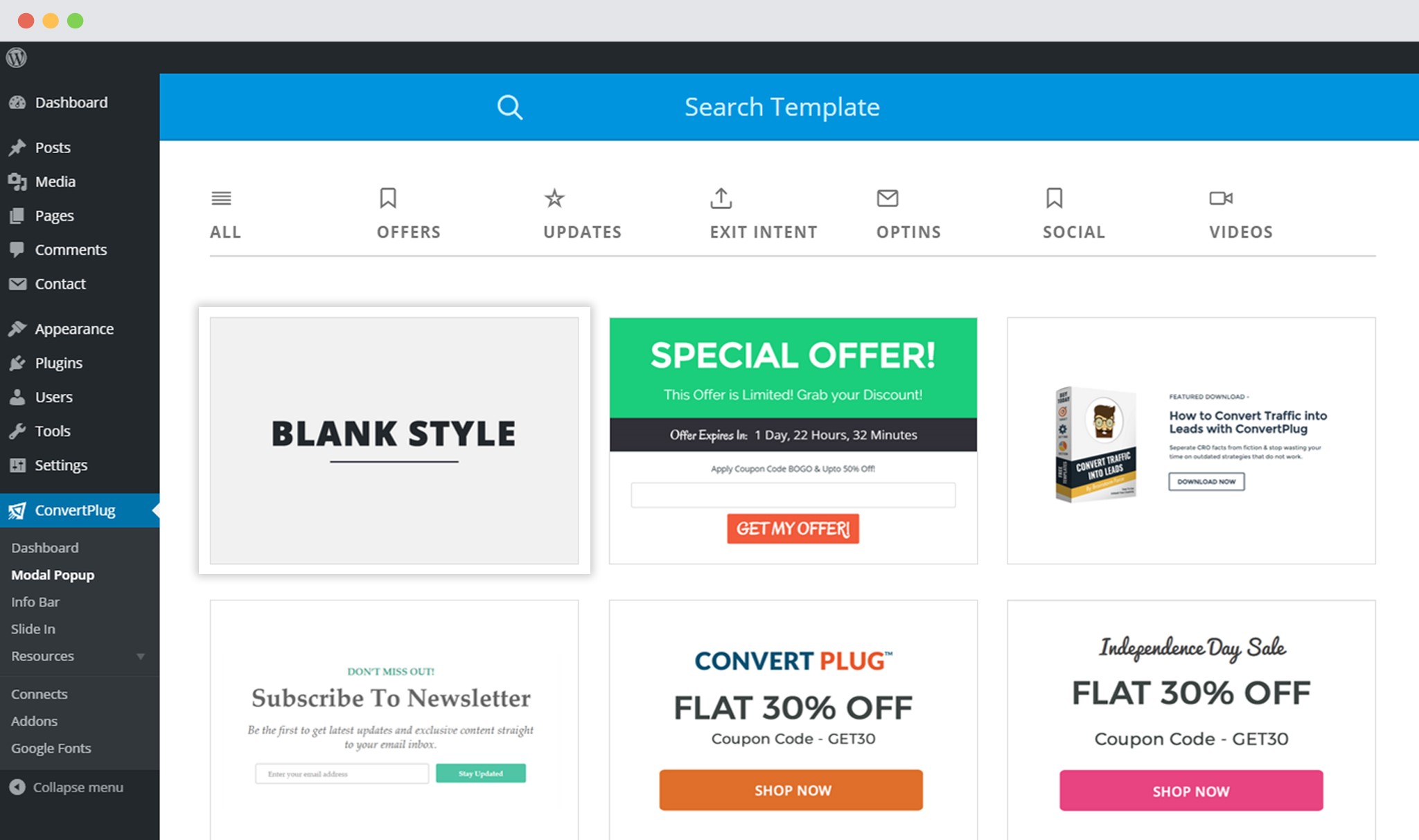
3. Select a style you wish to work on. Click on “Use this”. I have selected the Blank Style here.

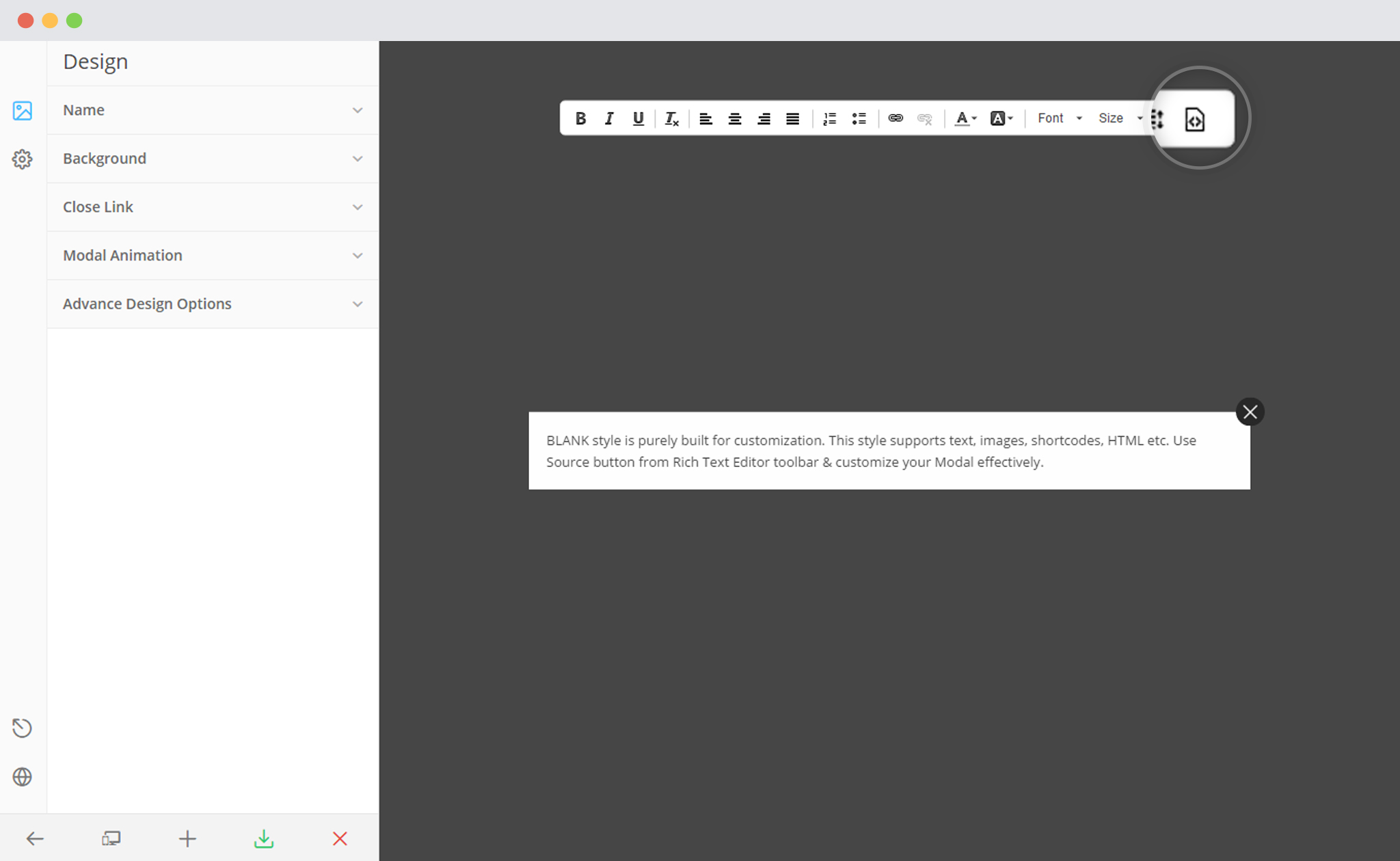
4. In the Editor, Click on Page source button

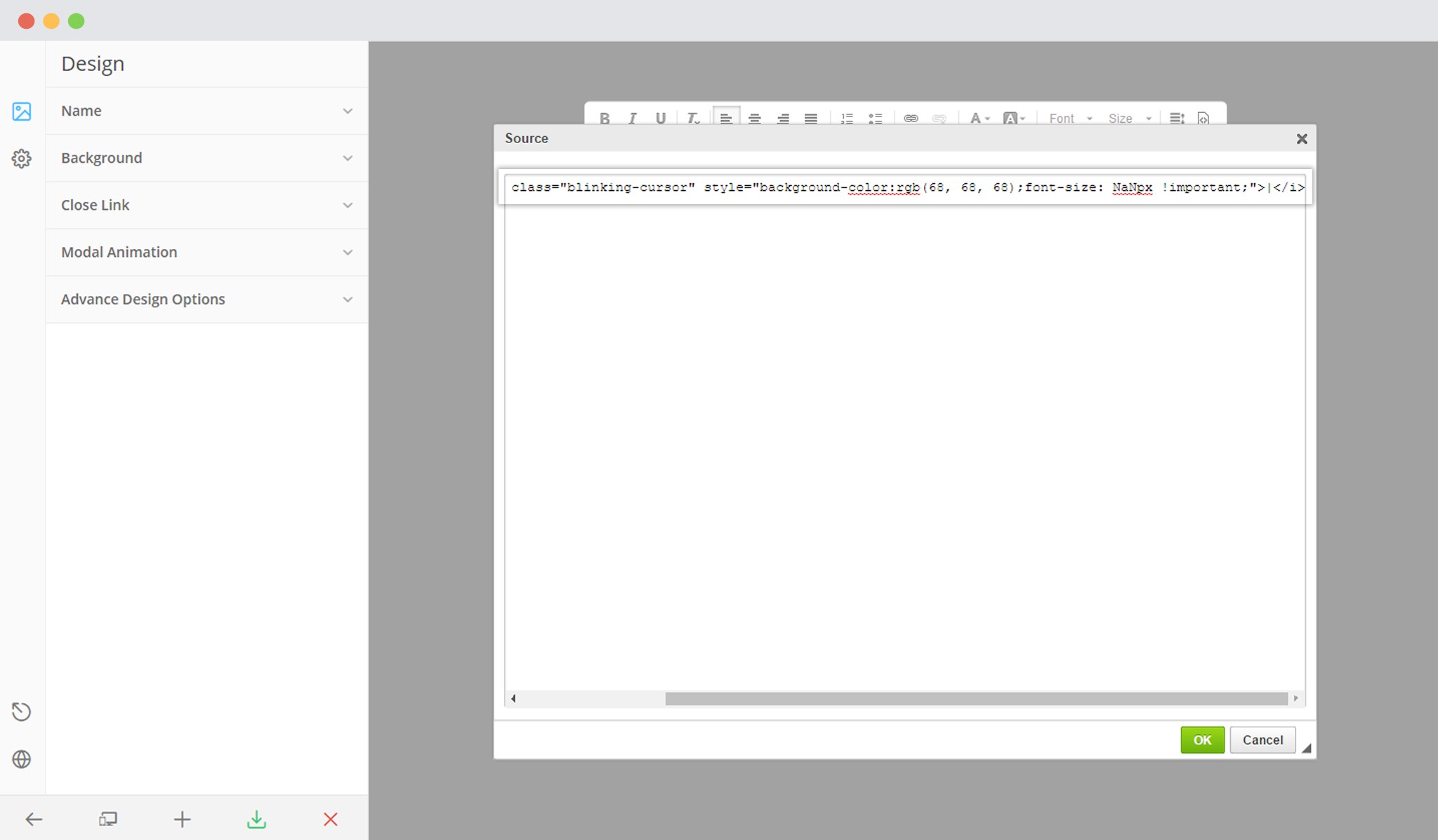
5. Edit the HTML Code in the Source Window

6. Click “OK”.
Note: You will have to Save the Module and refresh the page to see the changes.
