100% Customizable designs and an easy to use interface is among the other features that helps ConvertPlug stand out from the rest.
Creating a Full-screen modal from the templates available is made quite simple in ConvertPlug.
You can convert all modal popups into full screen modals and convert them into welcome (display right when the user arrives on a webpage) or exit (display when a user is about to leave the page) gates.
How to Create a Full-screen modal?
How to Convert a Full-Screen Modal into a welcome gate?
How to convert a full-screen modal into an Exit gate?
How to Create a Full-screen modal?
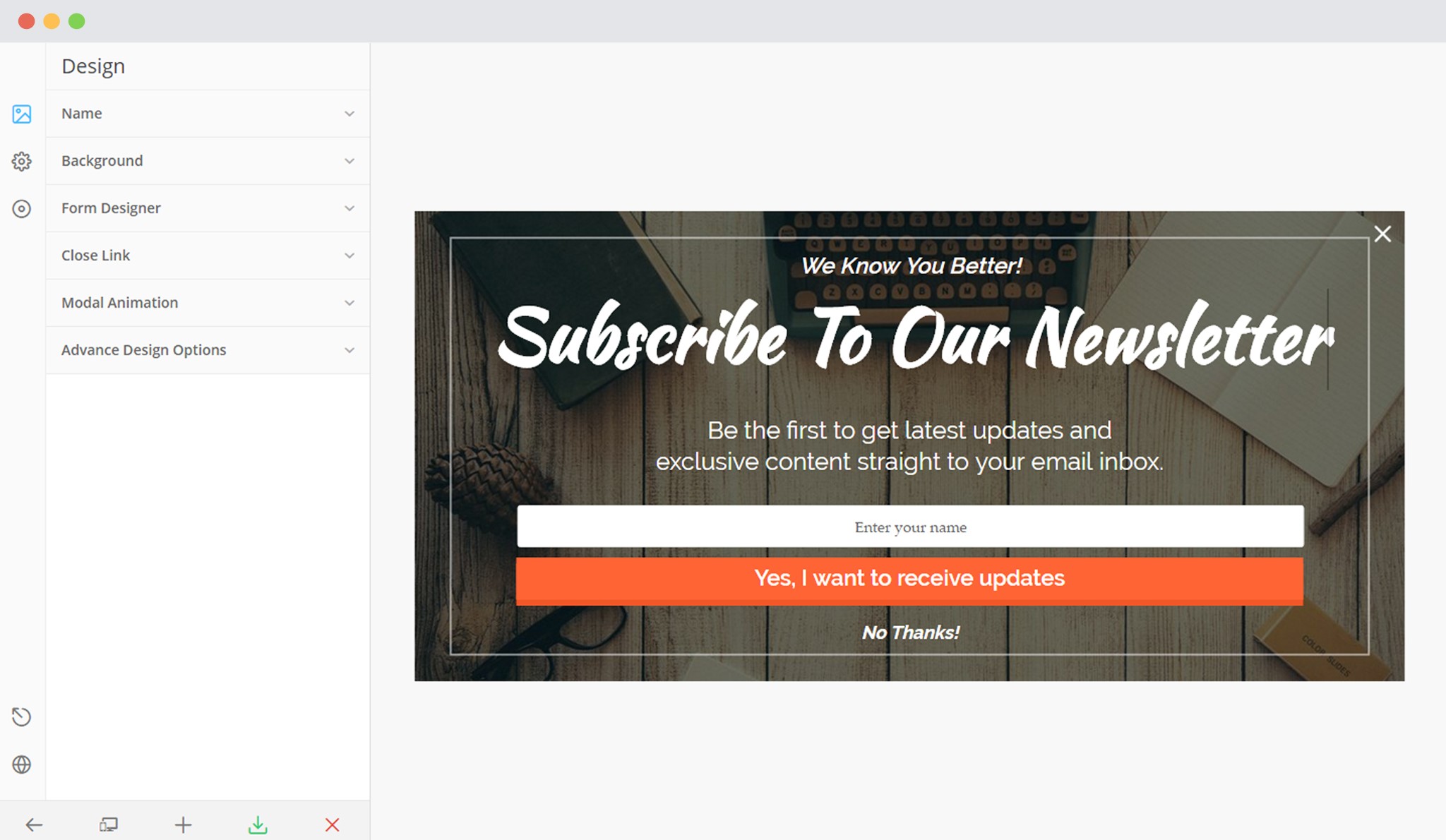
1. Create and Design a Modal popup. Open it in the editor.

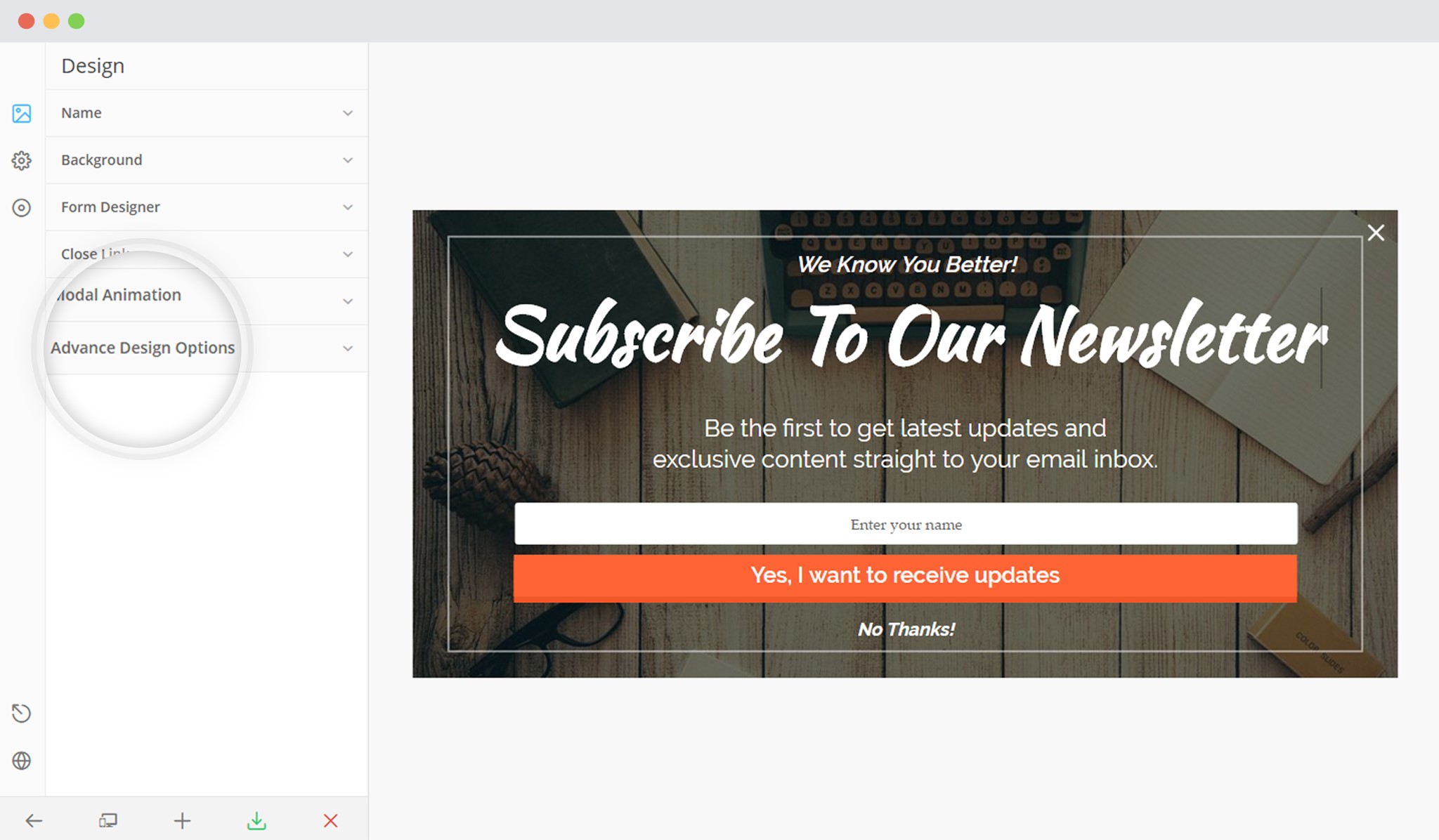
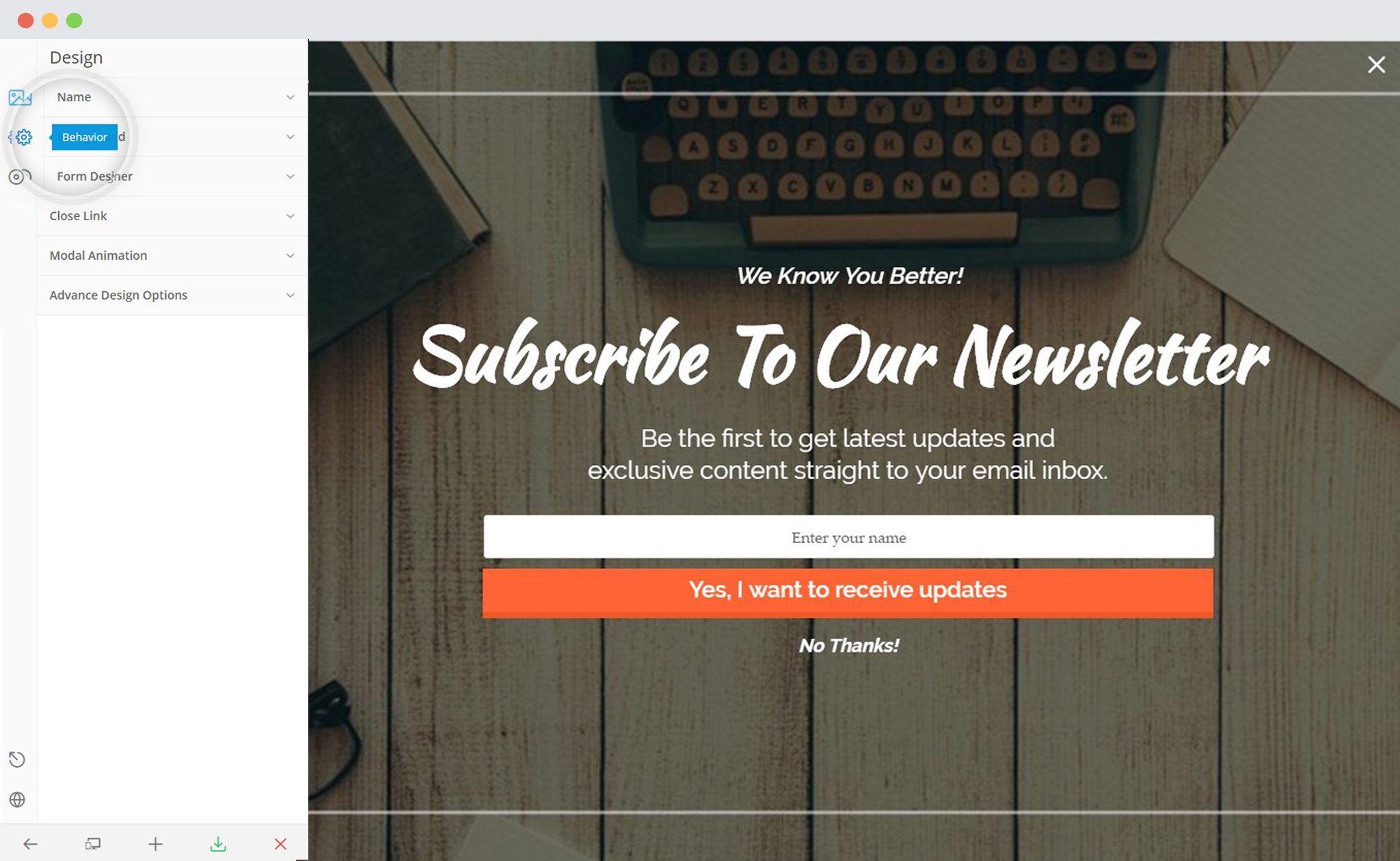
2. Go to Design -> Advance Design Settings

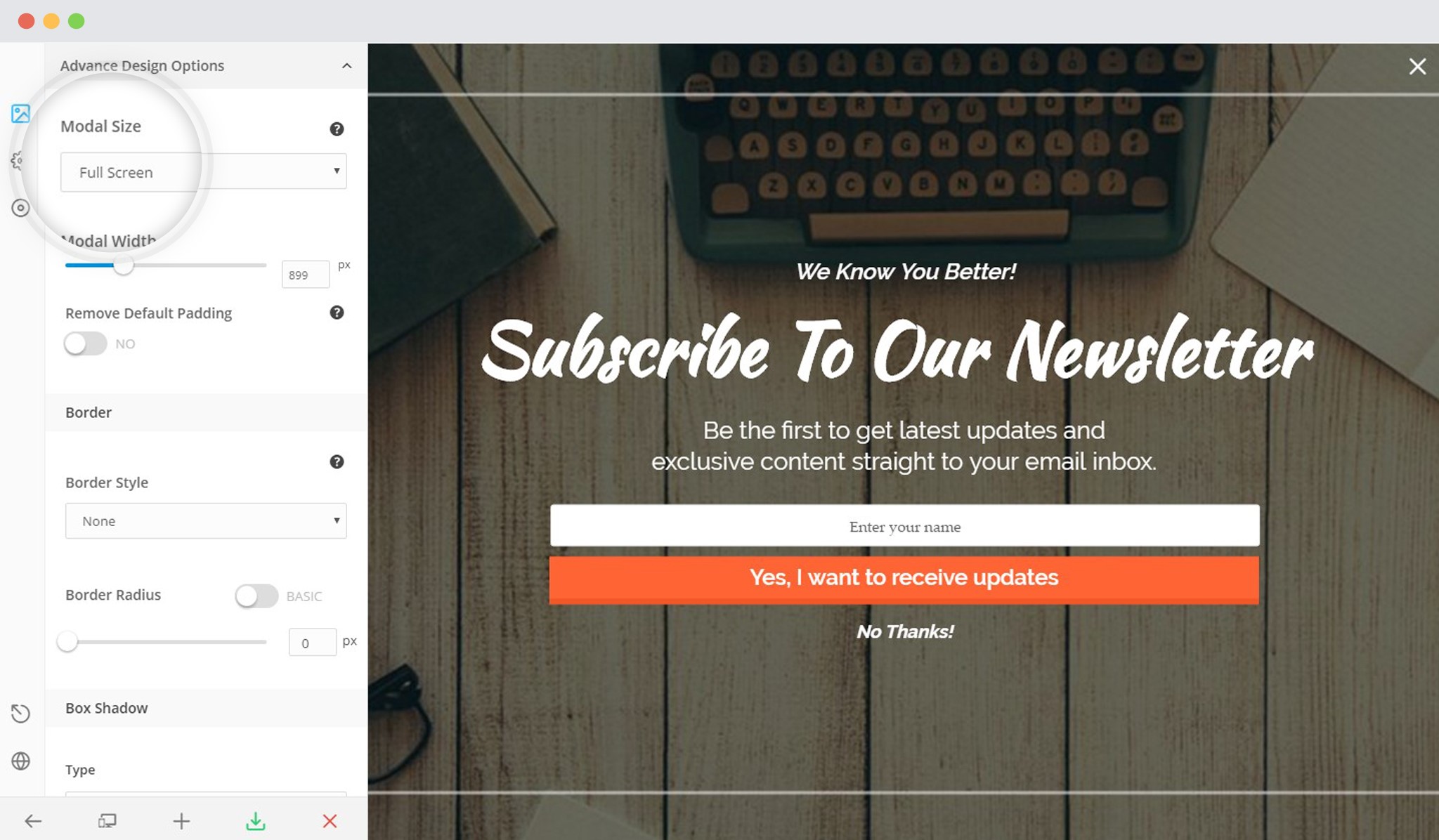
3. Select Full Screen under Modal Size

How to Create a Welcome Gate?
In order to create a Welcome gate, you need to first create a full-screen modal as mentioned above.
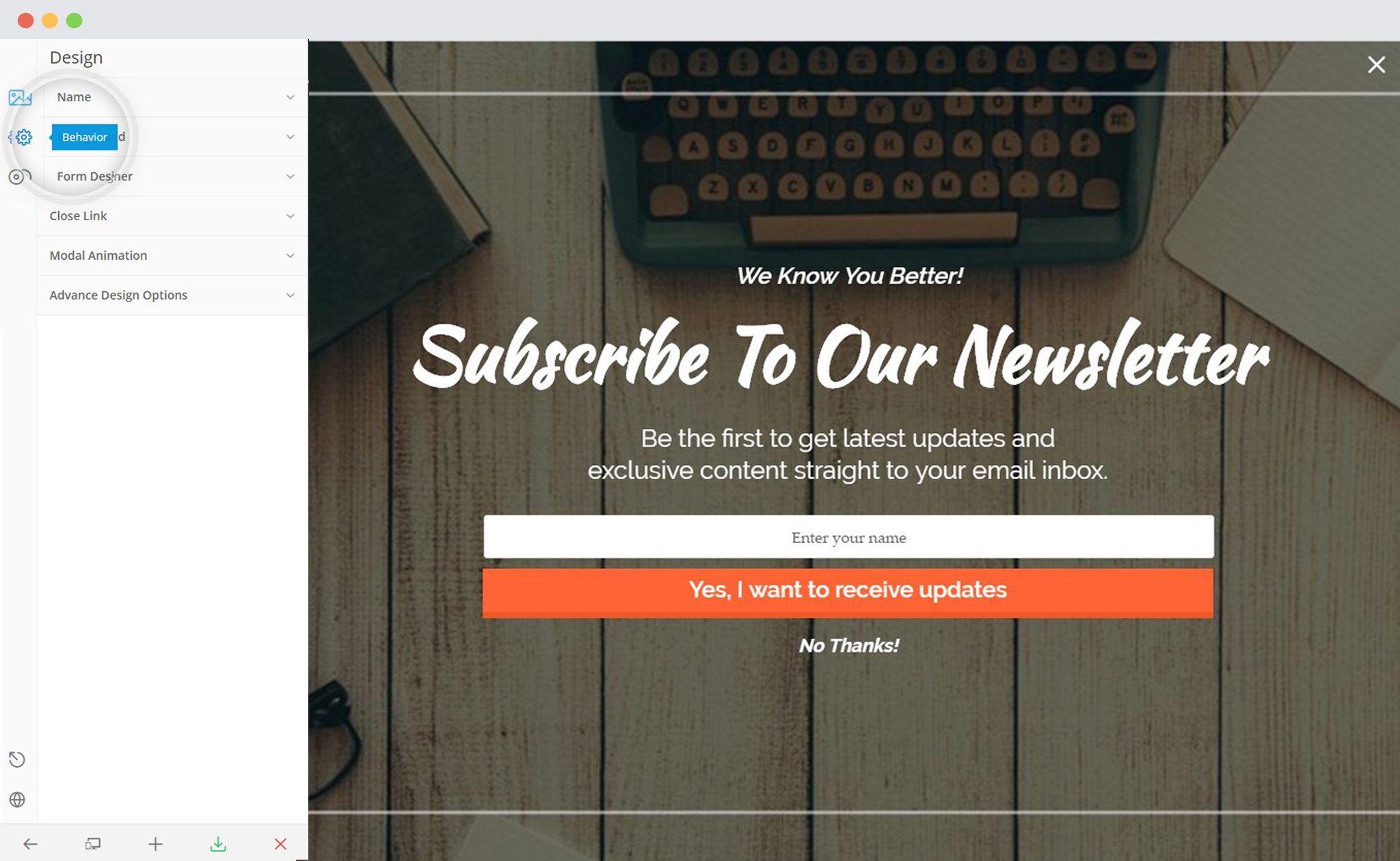
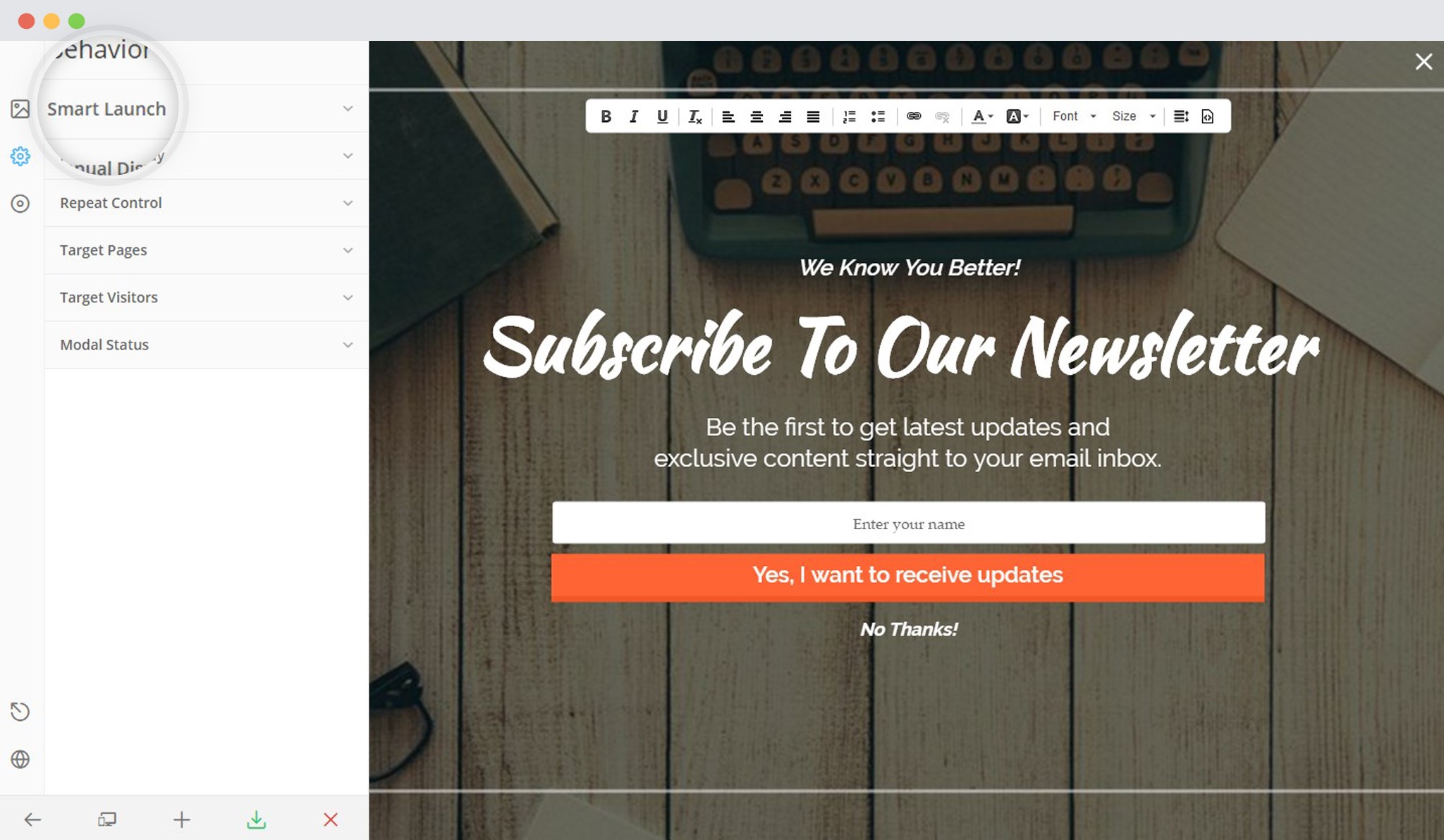
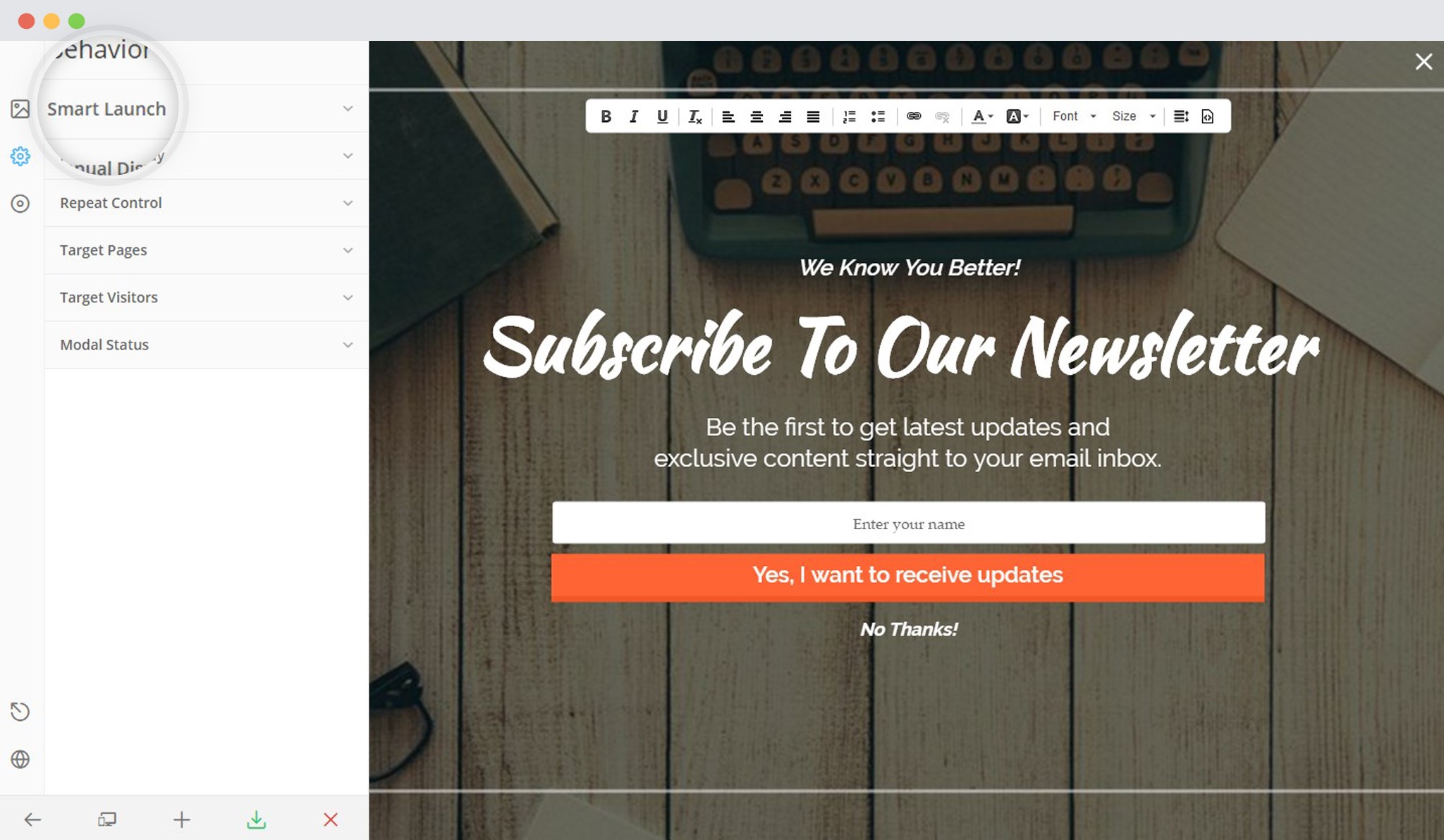
1. Click on Behavior

2. Click on Smart Launch

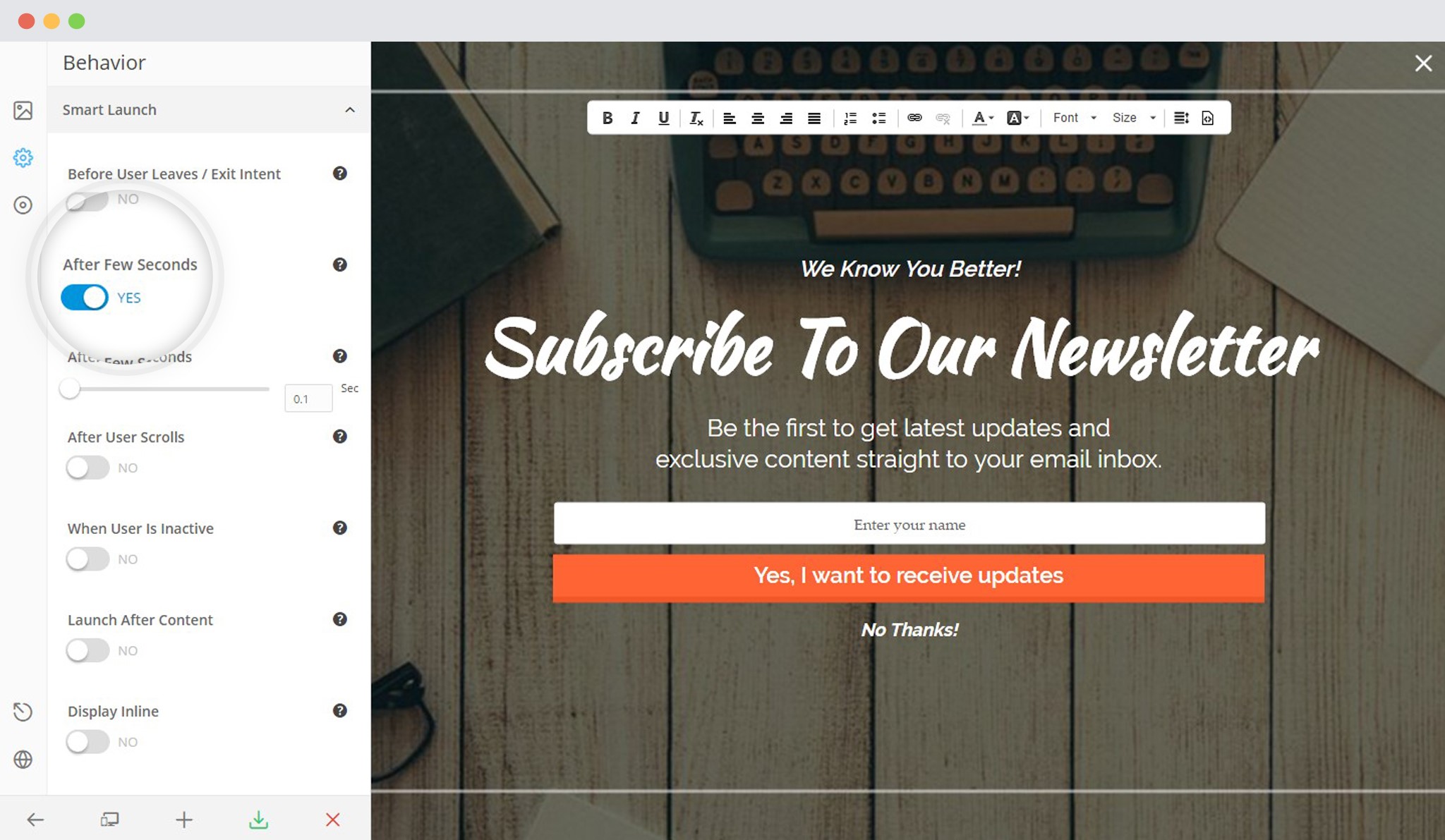
3. Set the After Few Seconds trigger to “0.1”

How to Create an Exit Gate?
In order to create an Exit gate, you need to first create a full-screen modal as mentioned above.
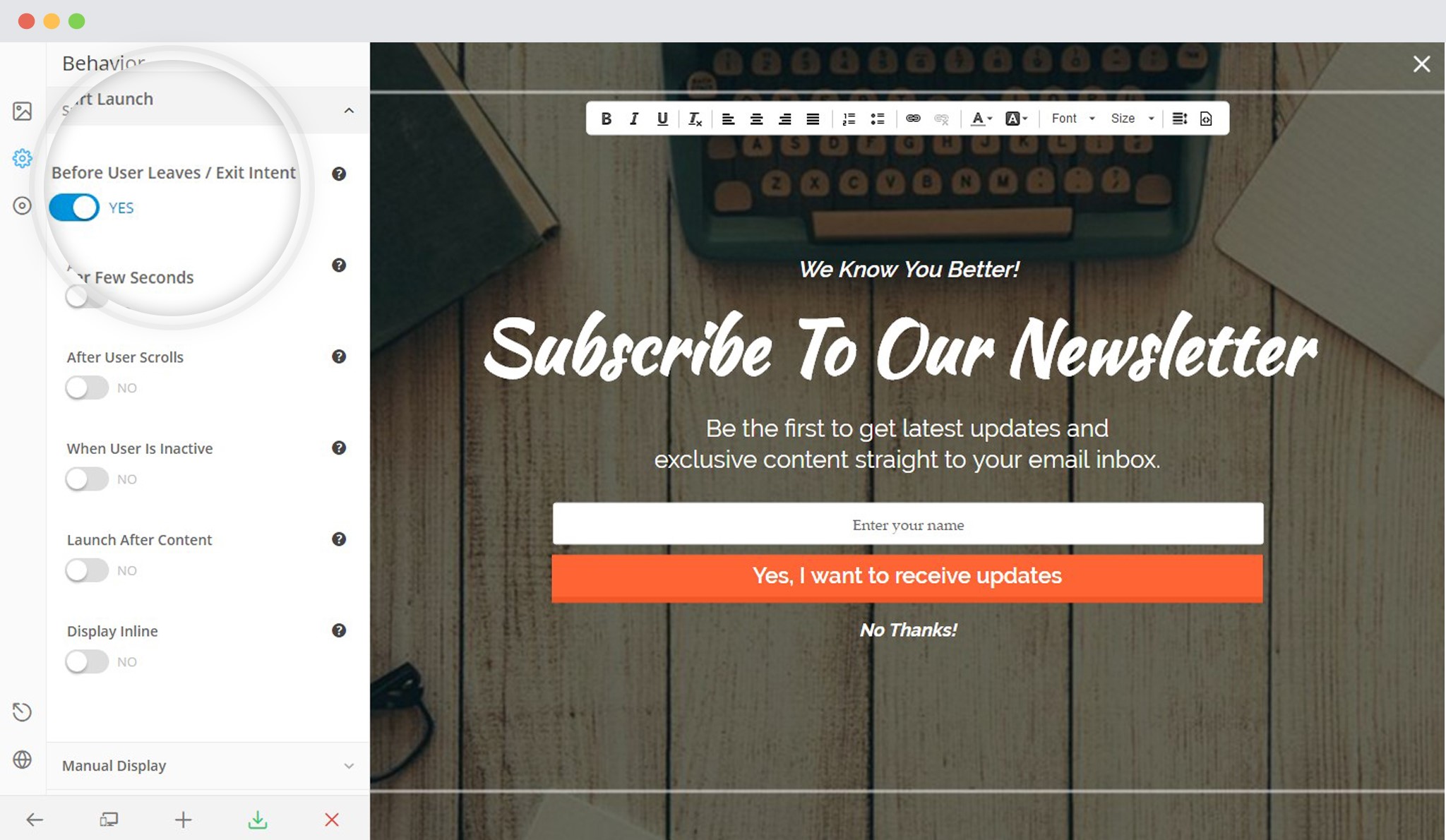
1. Click on Behavior

2. Click on Smart Launch

6. Enable the Exit Intent Tigger

Save and Publish
