This article is all about Font Icons & SVG.
The Font Icon can often become the core design element in your website
1. What is font icon?
Font Icons are just fonts. However, instead of containing letters or numbers, they contain symbols and glyphs. You can style them with CSS in the same way you style regular text which has made them a popular choice on the web.
Moreover, illustrator is more flexible for creating your own SVG font. To build your own icon font, the first step is to design icons on paper, scan them & then use Illustrator for design this – and then save them as SVGs.
Using this method you can create bundle of font icons of your own shapes & design that can be used as same you display your text in HTML. Font icons shapes are nothing but a SVG -Scalable Vector Graphics, so your icon can be resized to any size you want.
2. How to design your own font icon?
Traditionally creation of font icon is a time taking and difficult task for non-designers, but thankfully now it’s easy by online tools such as IcoMoon. This tool allows you to design your own font by either ‘cherry-picking’ pre-built icons from public libraries, or by uploading and compiling SVG files you’ve prepared yourself.
2.1 – Design SVG
For designing SVG you have to follow the given steps below
- Sketch your icon on paper.
- Scan the icon after you are satisfied with the design.
- Trace the scanned document in illustrator for designing.
- Draw the design in illustrator using respective tools.
- While saving the file, always use the ‘Save as’ option in the file menu. Select SVG format in save as type.
- Your SVG file is ready to be used.
2.2 – Import SVG into IcoMoon
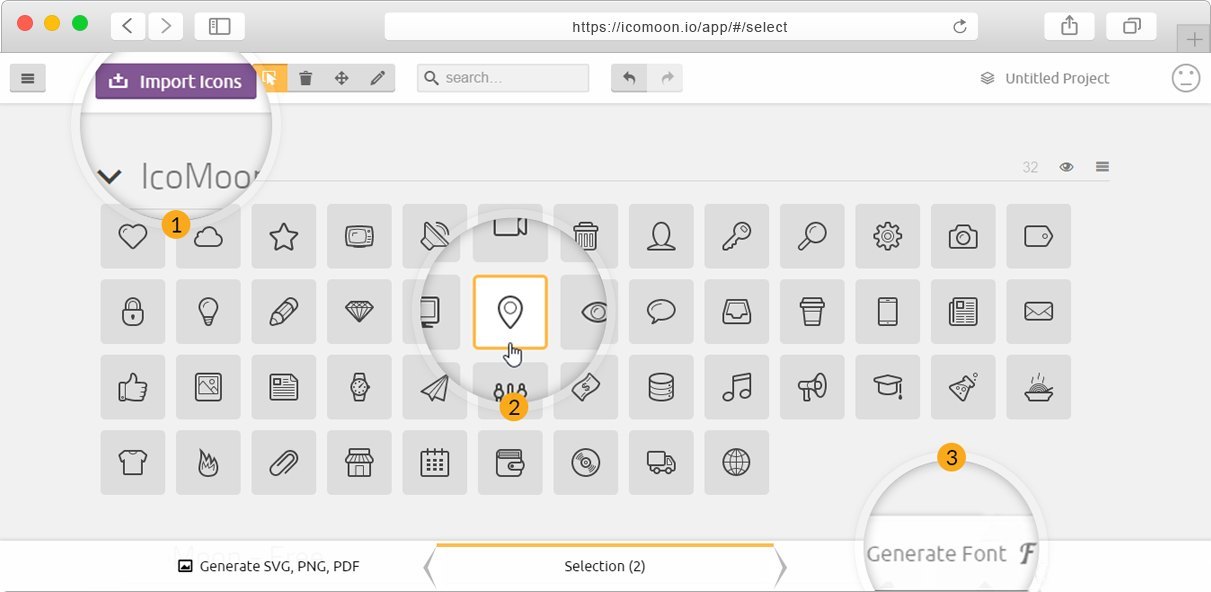
- Place this – https://icomoon.io/app/#/select url at your browser.
- You can easily upload your SVG files using the Import Icons button.
- Select the icons by clicking.
- Click on a Generate Font, it will generate your icons into fonts.

2.3 – Download .zip folder
- After you click Generate Font, it will take you to the window where you can download your .zip file.
- Before downloading font, please click on Preferences.
- Make sure “Support IE7 & IE6” and “Includes Metadata in Fonts” options are ON.
- After all above click on Download button to download .zip folder.
