Normally, to create simple subscribe form with name & email field can be easily done by using ConvertPlug. But what, if you want to use more input fields or any custom form as like AWeber, Gravity Form, Contact Form 7 etc.
As usual, we have already taken care of that & built a nice solution to fulfil such requirements.
There are 2 ways to embed custom scripts in your Modal / Info bar
# One –
Step 1 – Choose any template that you would like to use.
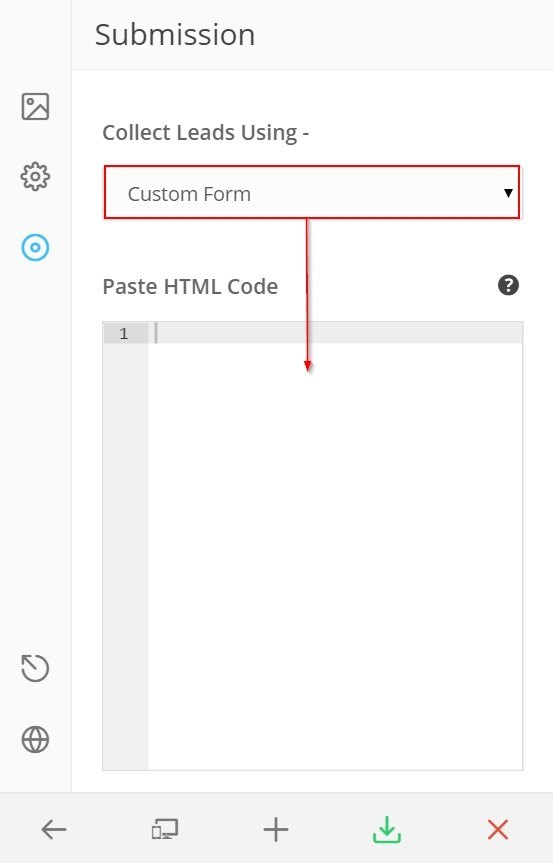
Step 2 – Go to Customizer -> Submission -> Collects Lead Using & select Custom Form option.
Step 3 – Enter script / shortcode provided by your form generator in given HTML area.
Step 4 – Save your style & check it at frontend.
* Custom form will not reflect at backend, it only work at frontend.

Hope above information if helpful for you!
—–
# Two –
Step 1 – Choose any template that you would like to use.
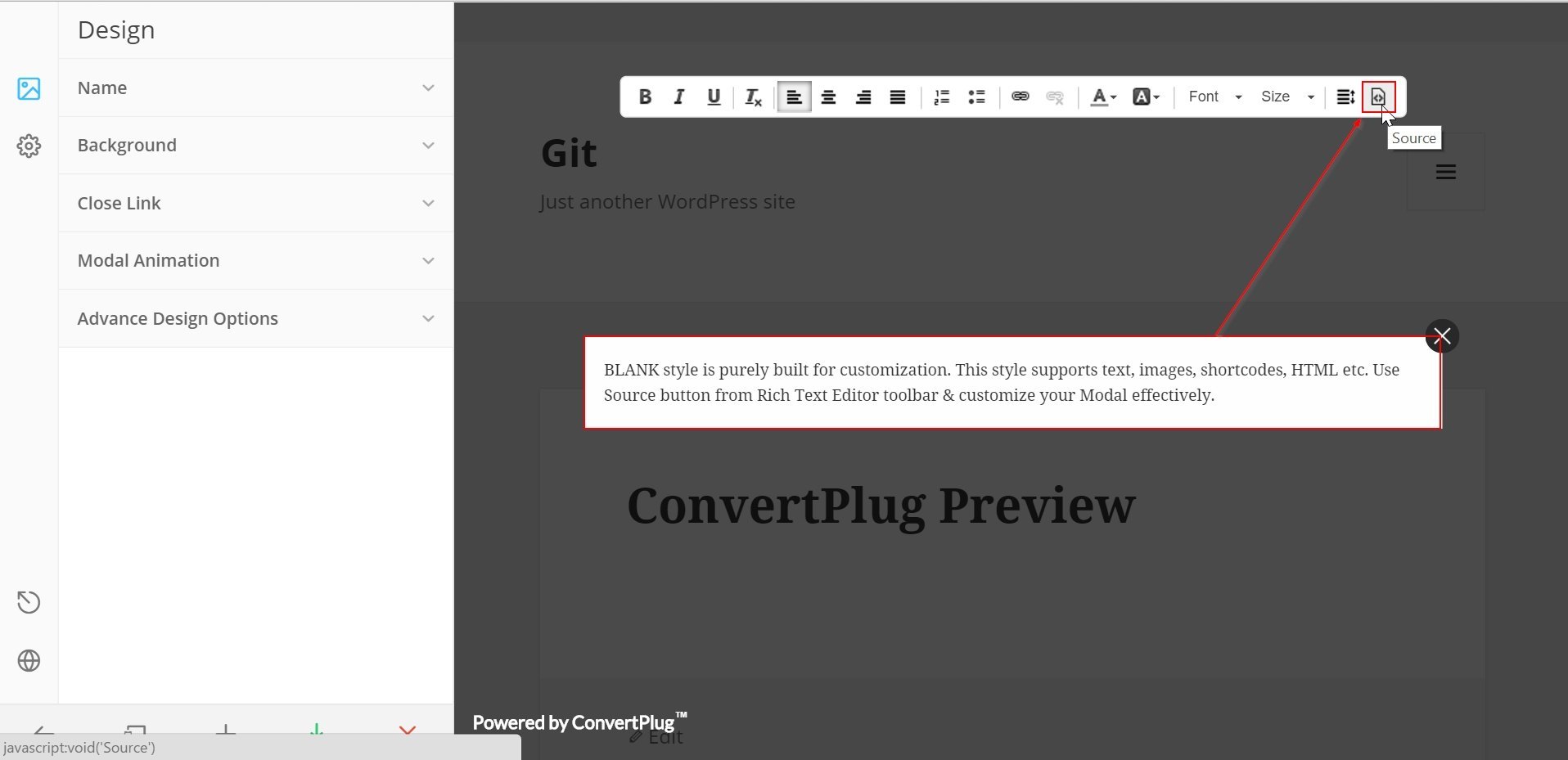
Step 2 – Select the area where you want to put your shortcode & click on Source button.

Step 3 – After click on Source button, a new inline window will open. Put script / shortcode provided by your form generator.
Step 4 – Save your style & check it at frontend.
* Custom form will not reflect at backend, it only work at frontend.
—–
