ConvertPlug allows you to create attractive modules that can be used as modal popups, slide in popups, infobars, or embedded inline.
It offers you the freedom to embed your module anywhere on the page. You can embed it within the post, after a post, in the sidebar or the widget area of your page. The process is simplified since you have to use the shortcode which is available for all your modules.
1. Manual Trigger – Using Shortcode
2. Smart Trigger
Let us see how we can go about embedding a module on a page.
1. Create a Module

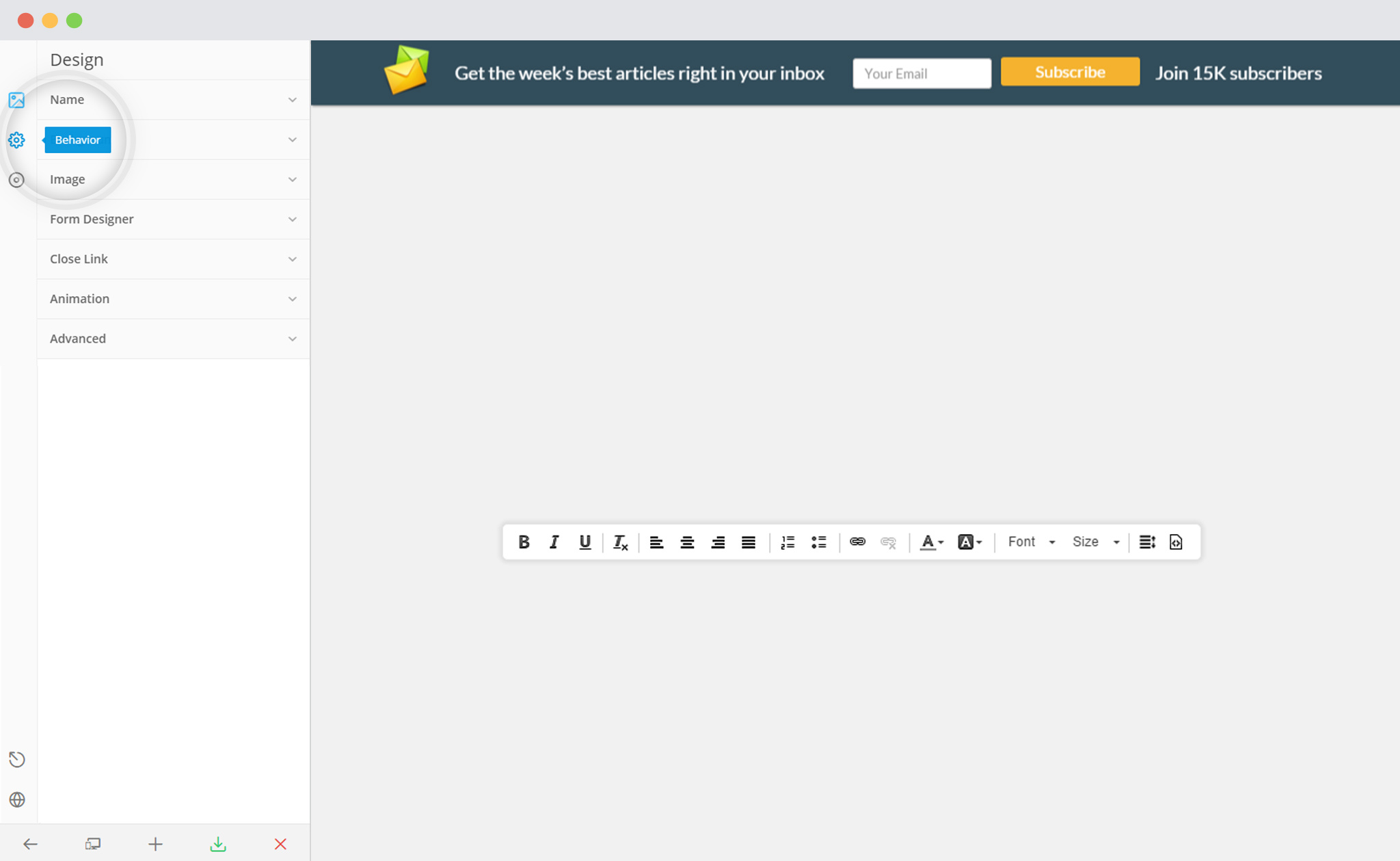
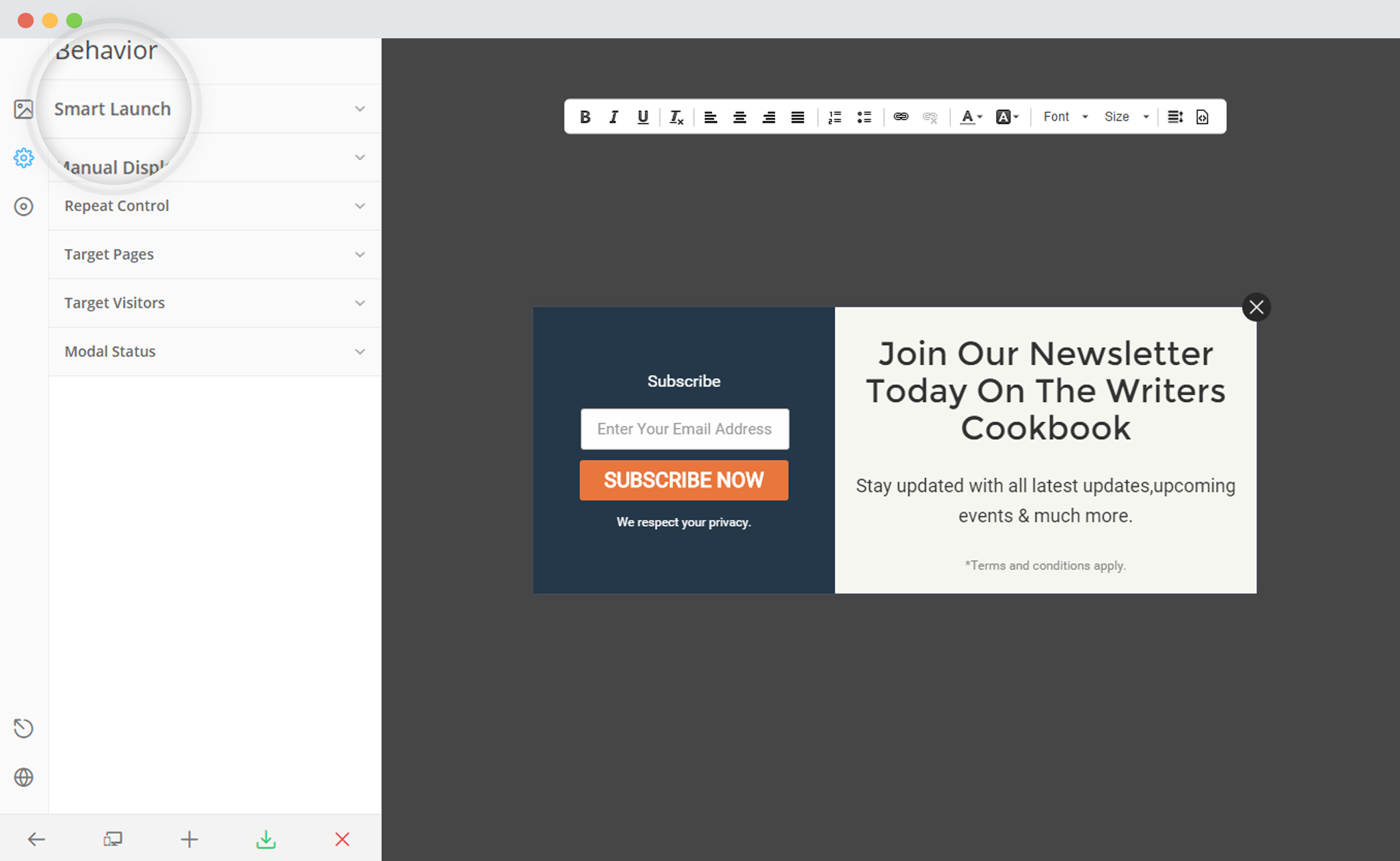
2. Open it in the Editor. Click on Behavior.

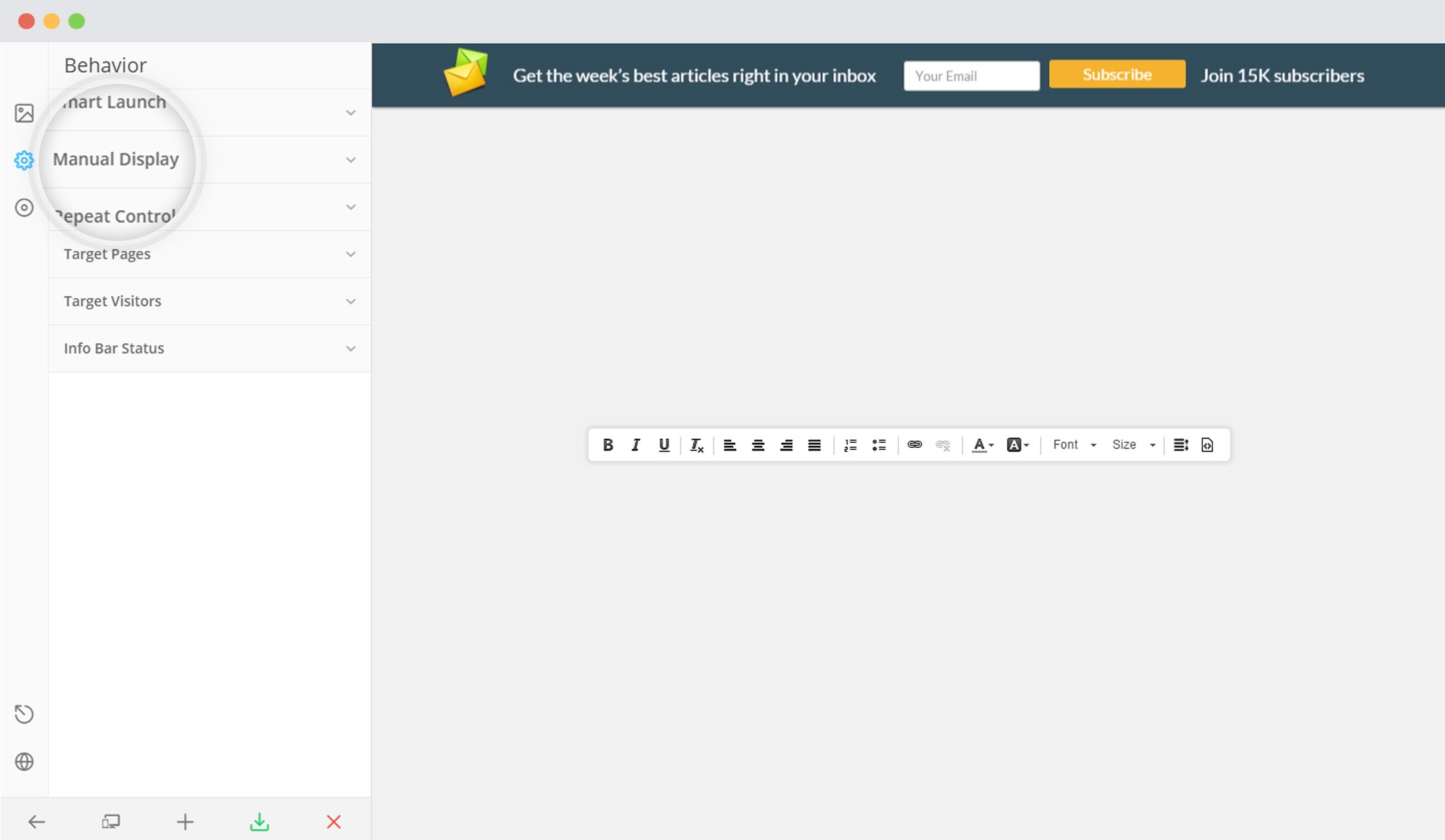
3. Open Manual Display

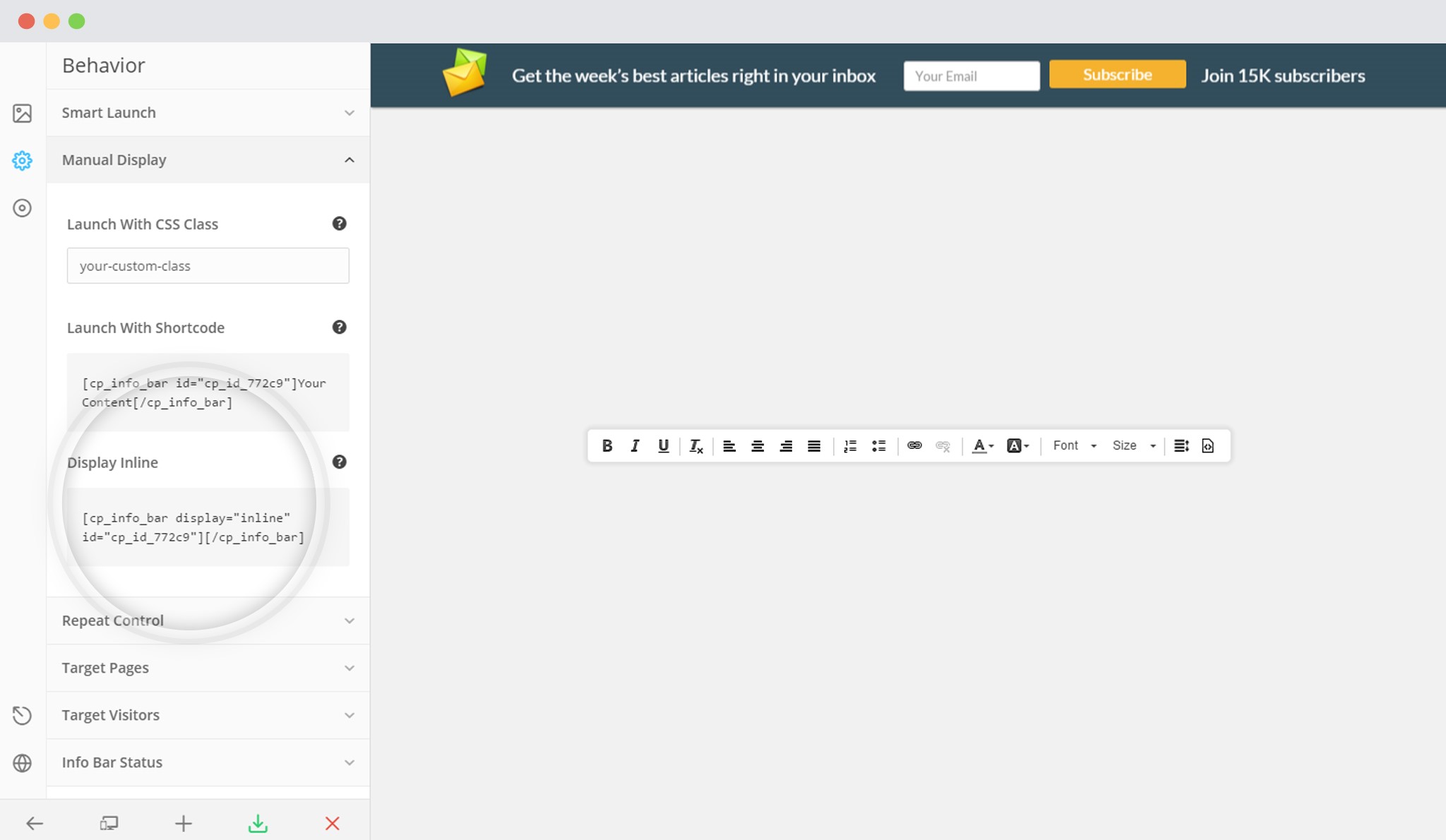
4. Copy the shortcode seen below “Display Inline”

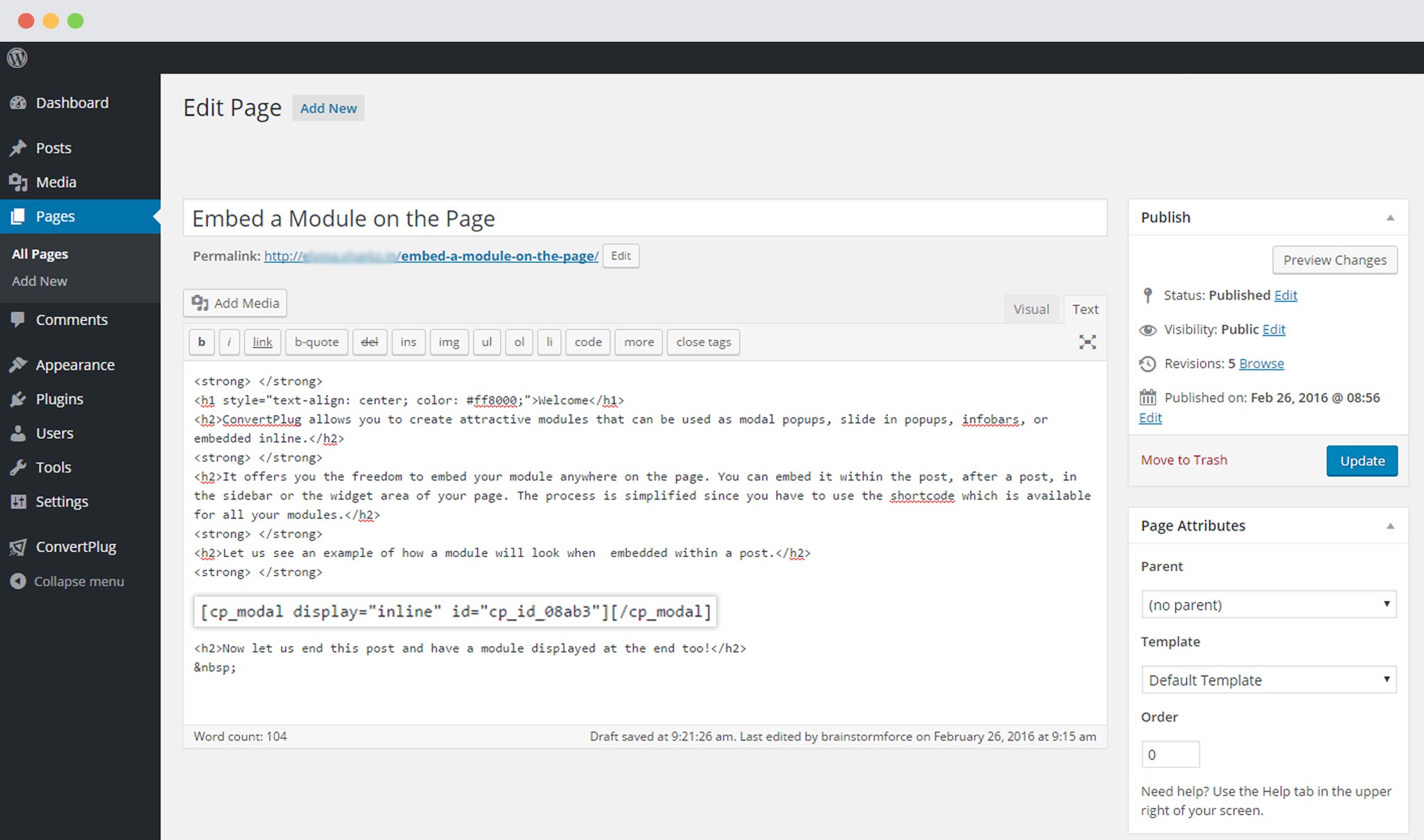
5. Paste the shortcode in the desired location.
i. Within a post (modal popup)

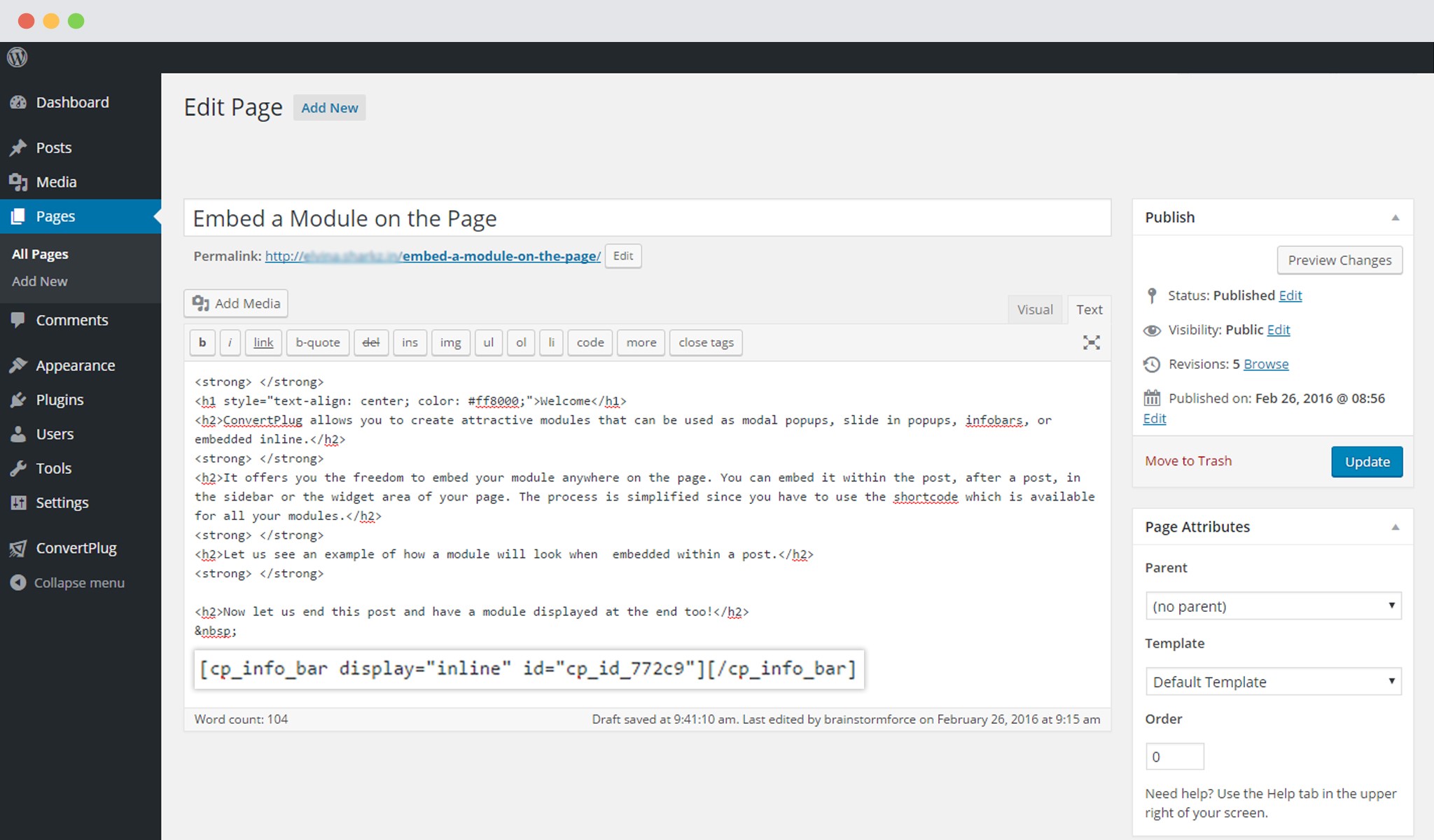
ii. After a post

iii. In the sidebar
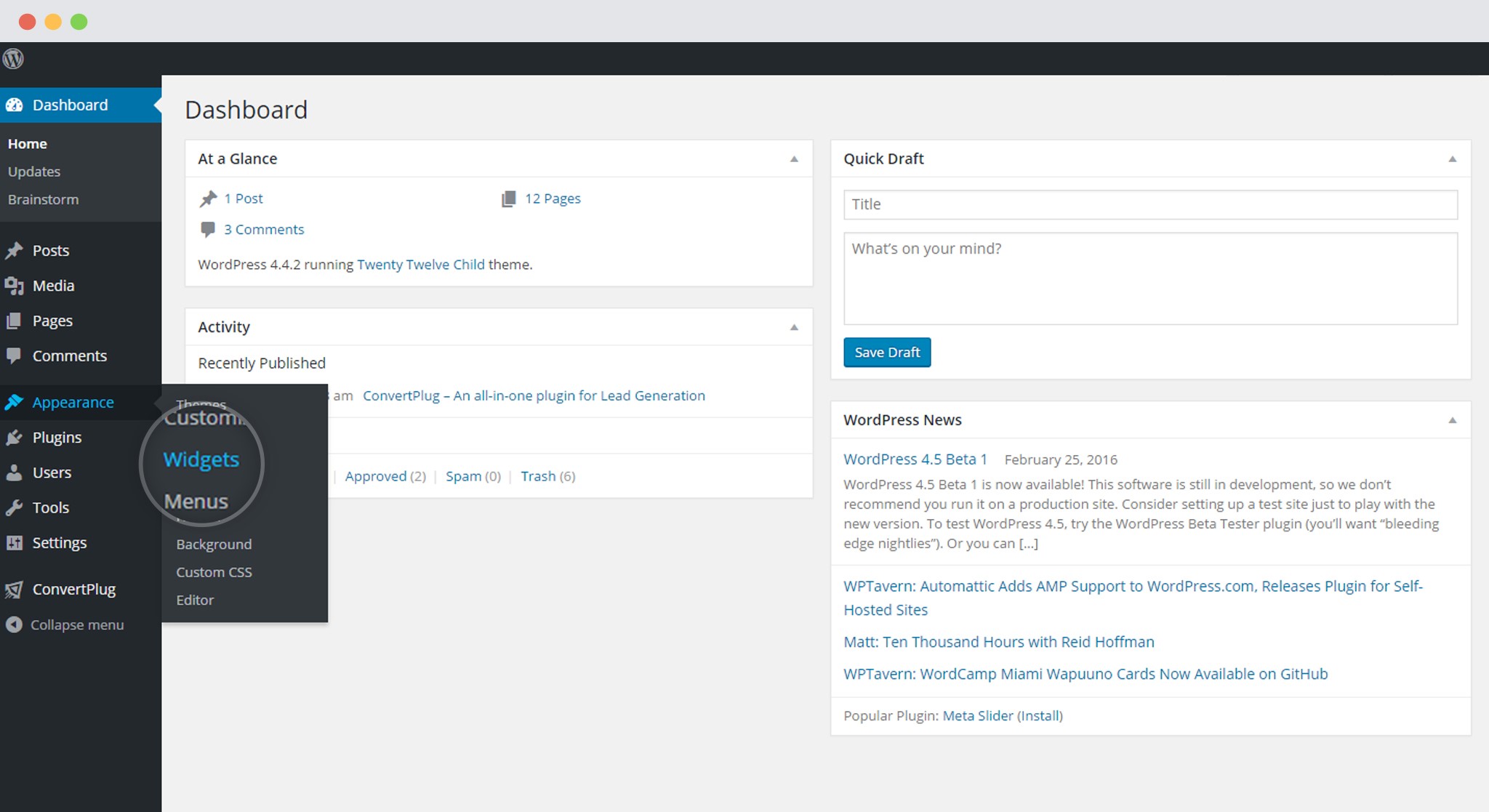
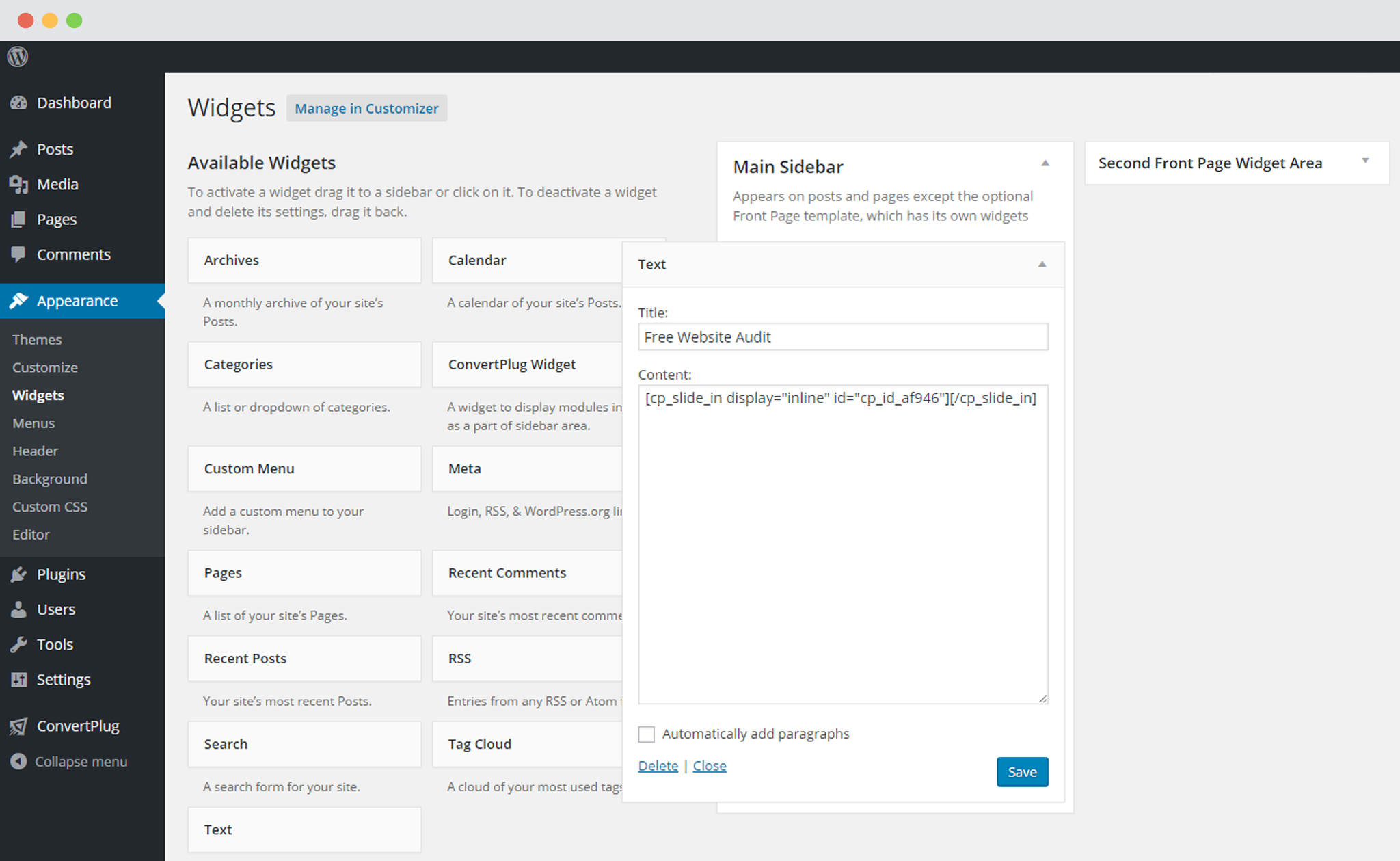
– Open Widgets

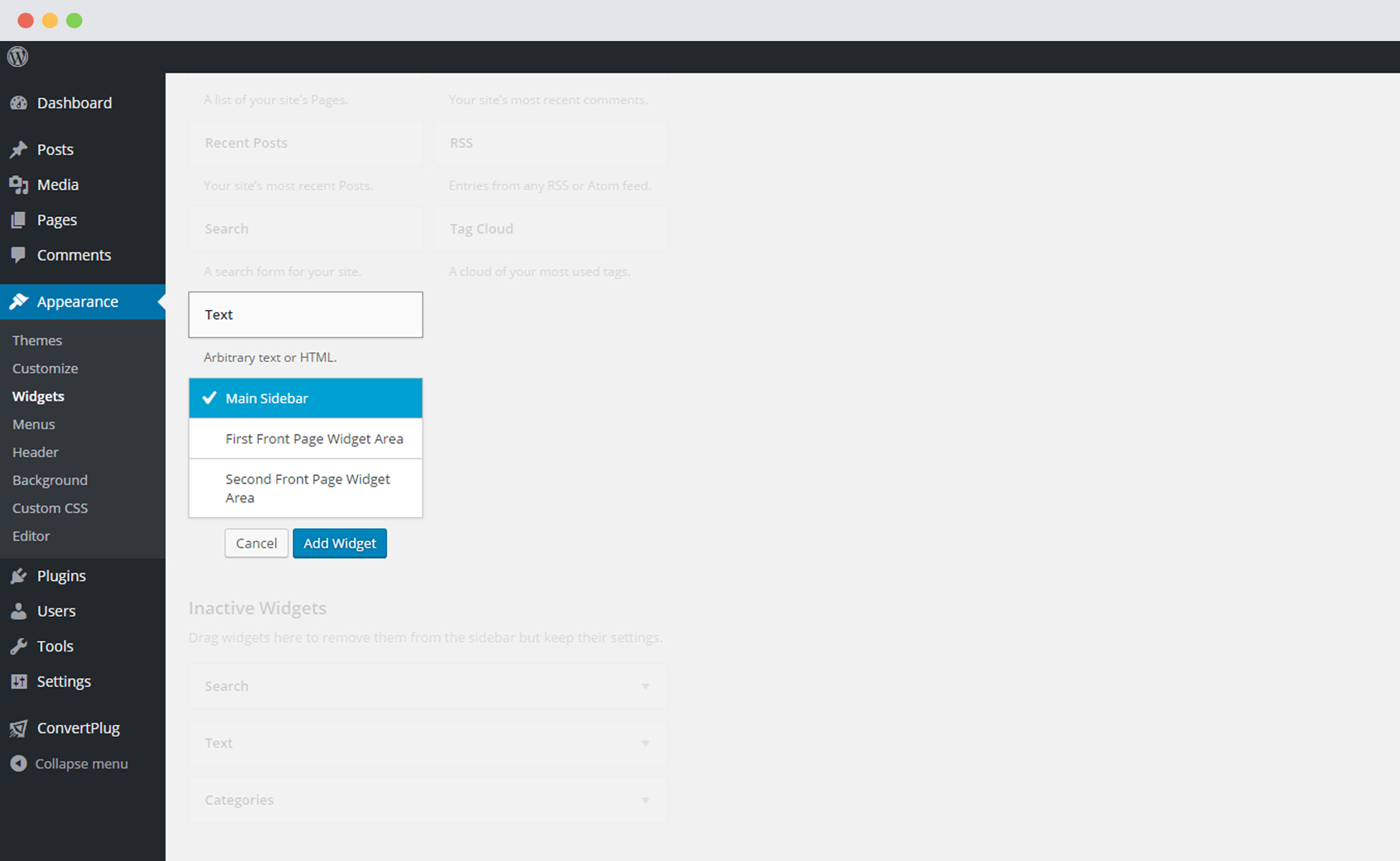
– Add a Text Widget

– Paste the Shortcode in the content section

– Save
You can also use the ConvertPlug Widget that lets you insert a Module in the Sidebar or Widget area with just a few clicks.
In order to know more about ConvertPlug Widget, click here.
1. Create a Module. Open it in the Editor and Click on “Behavior”
2. Click on Smart Launch

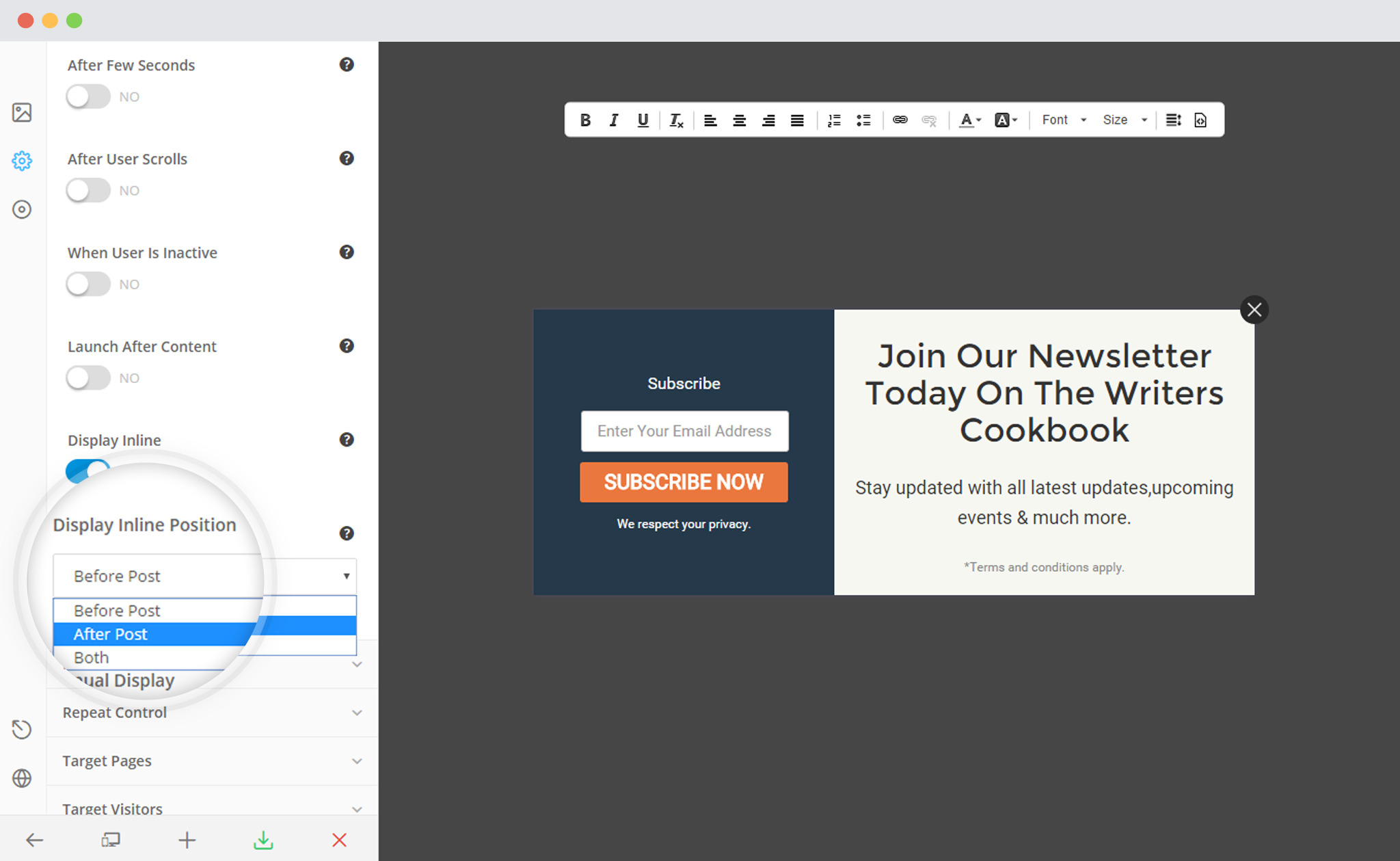
3. Activate the Display Inline Button and select the position

Note:
i. The status of the module you wish to display inline should be set to “Live”
ii. All the design, behavior and submission settings of a module will be inherited in the inline version.
