ConvertPlug allows you to set triggers that launch modules at the right time before the right users. You can set a trigger to display a module when a user clicks on a piece of text, an image or a media file on your webpage.
If you are using the Visual Composer page Builder, worry not! We have a solution for you too.
You can use the Visual Composer elements to trigger modules in ConvertPlug.
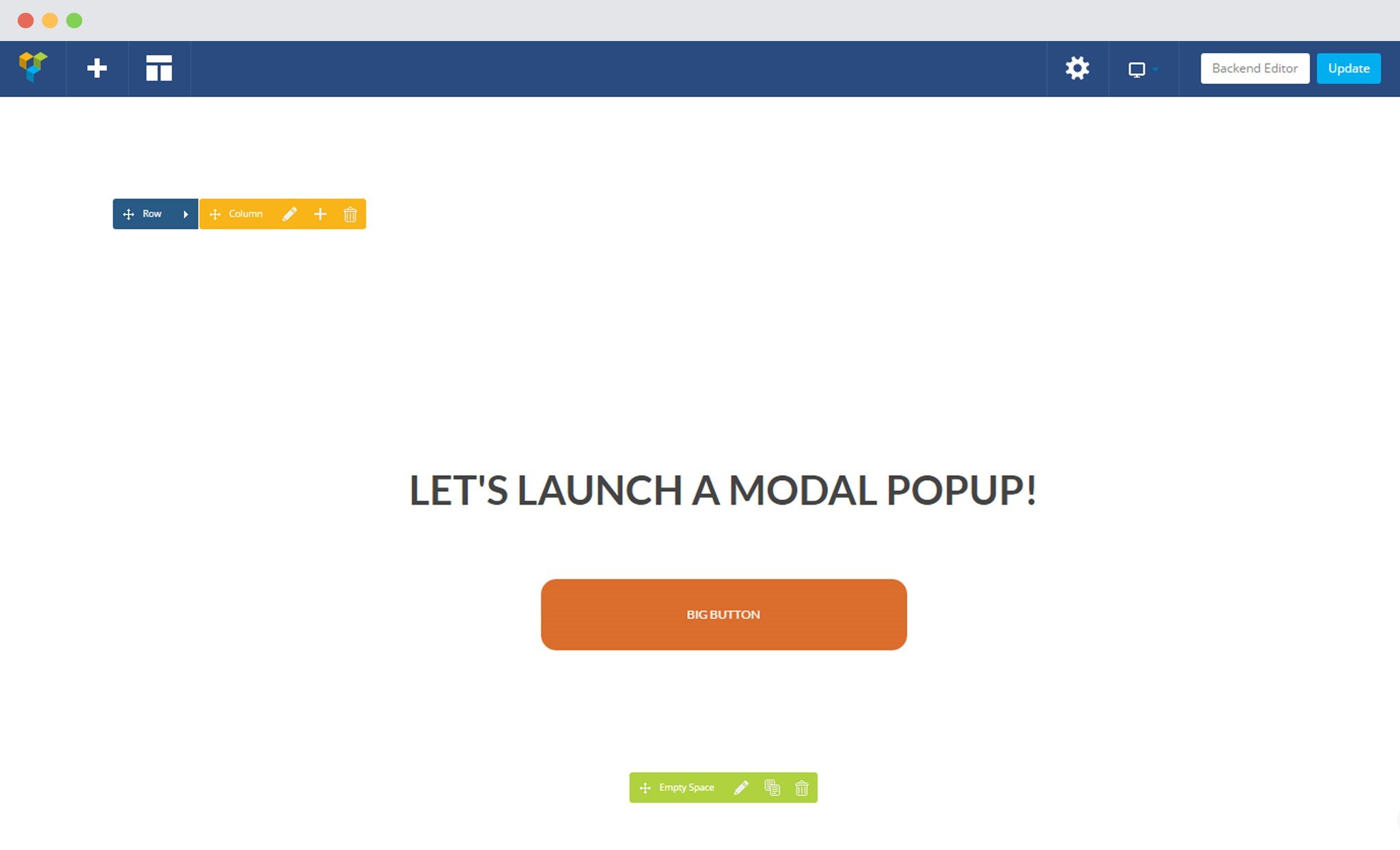
1. Build a Page using Visual Composer. Open it in the Visual Composer page editor

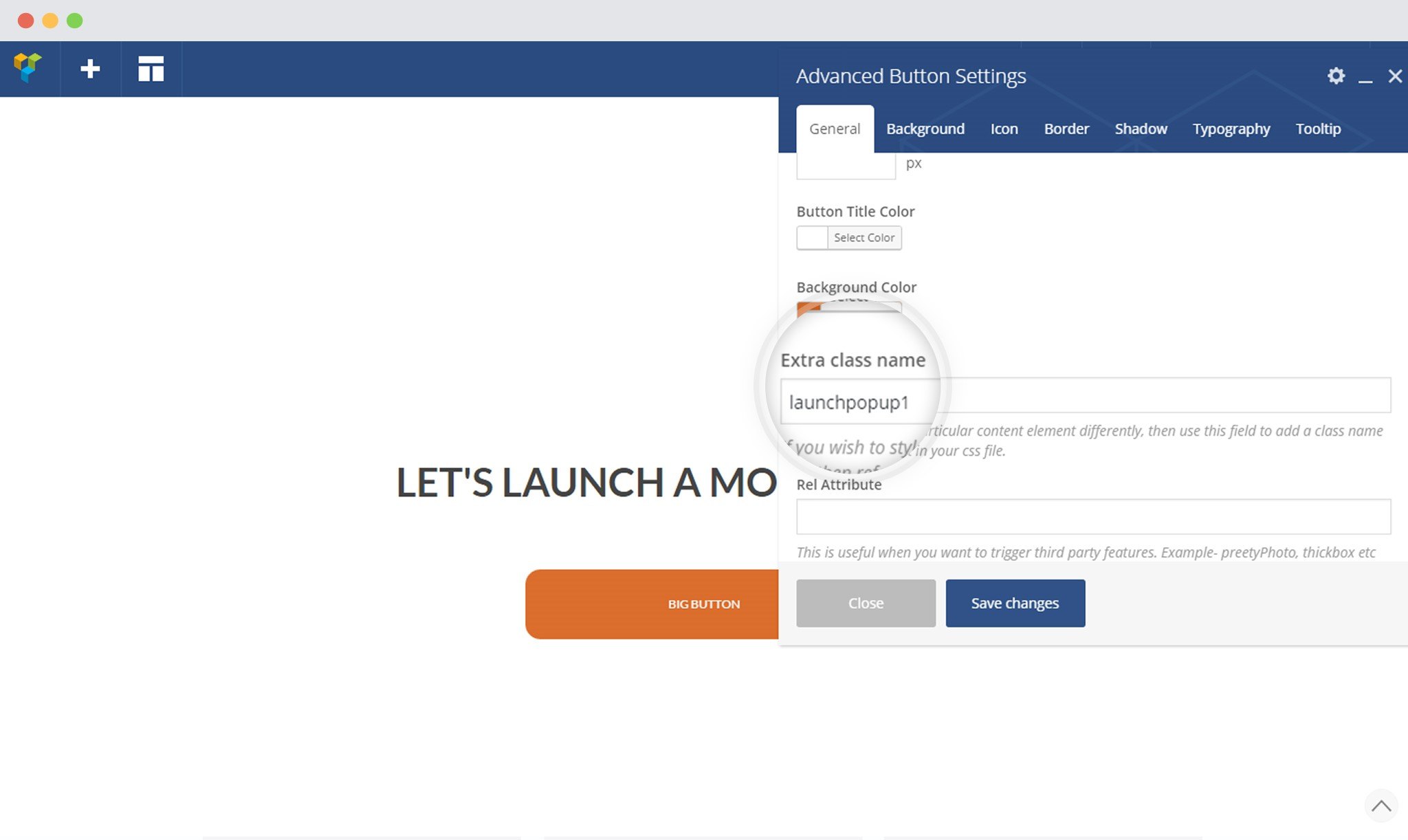
2. Edit the Button, and go to the “Class” attribute, and enter a valid and unique class name.

3. Save the changes
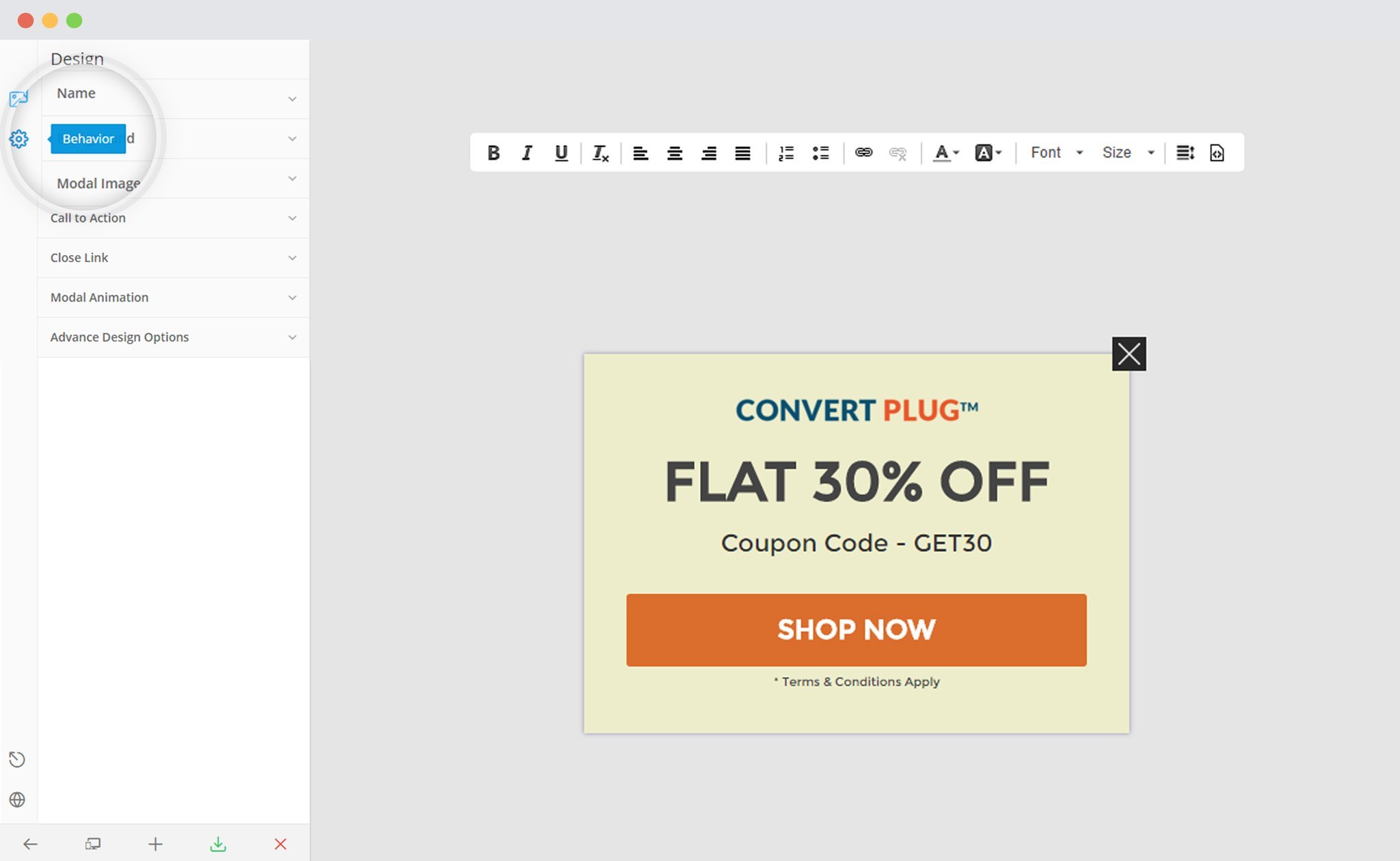
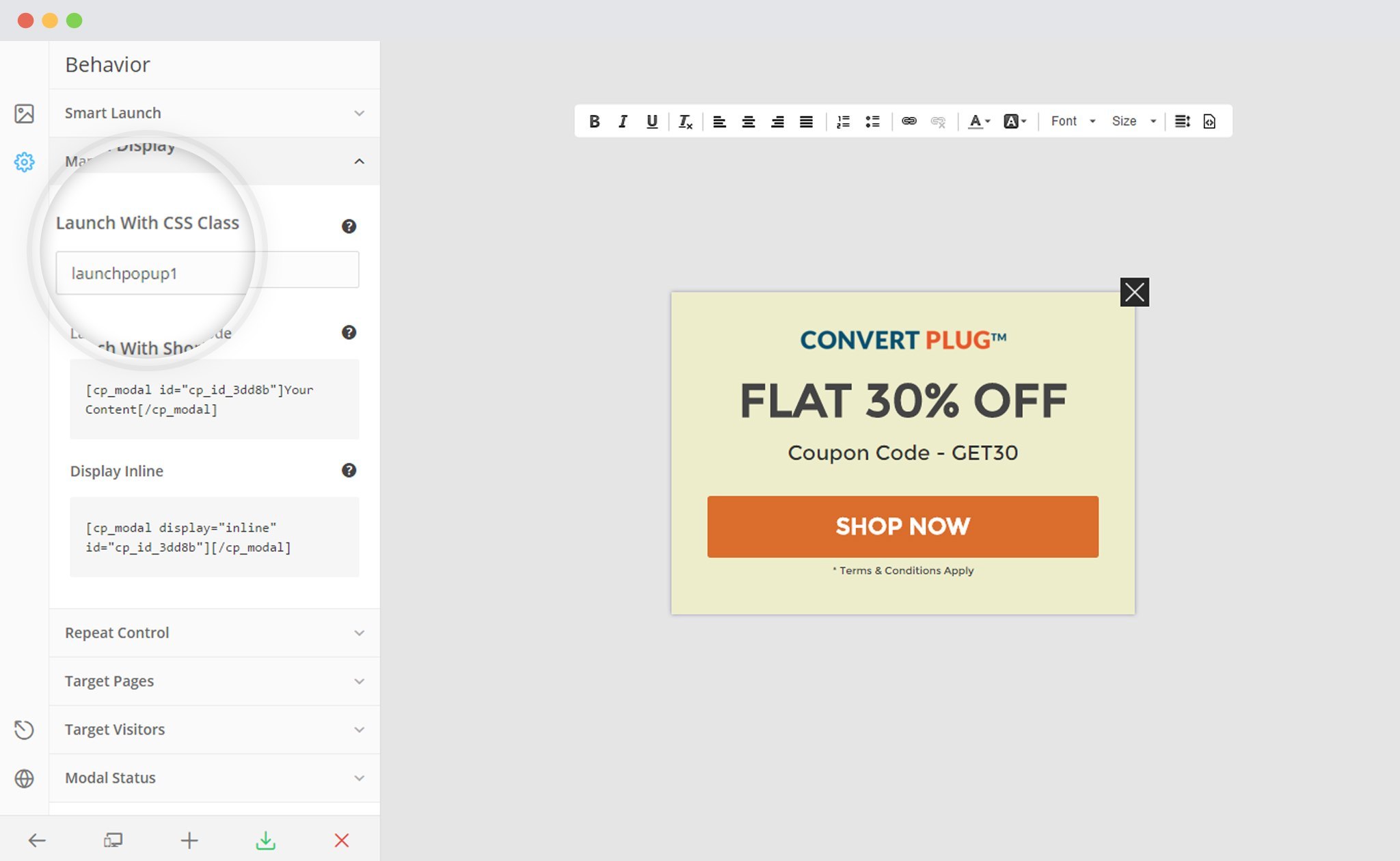
4. Create and design a modal. Open it in the editor and click on Behavior

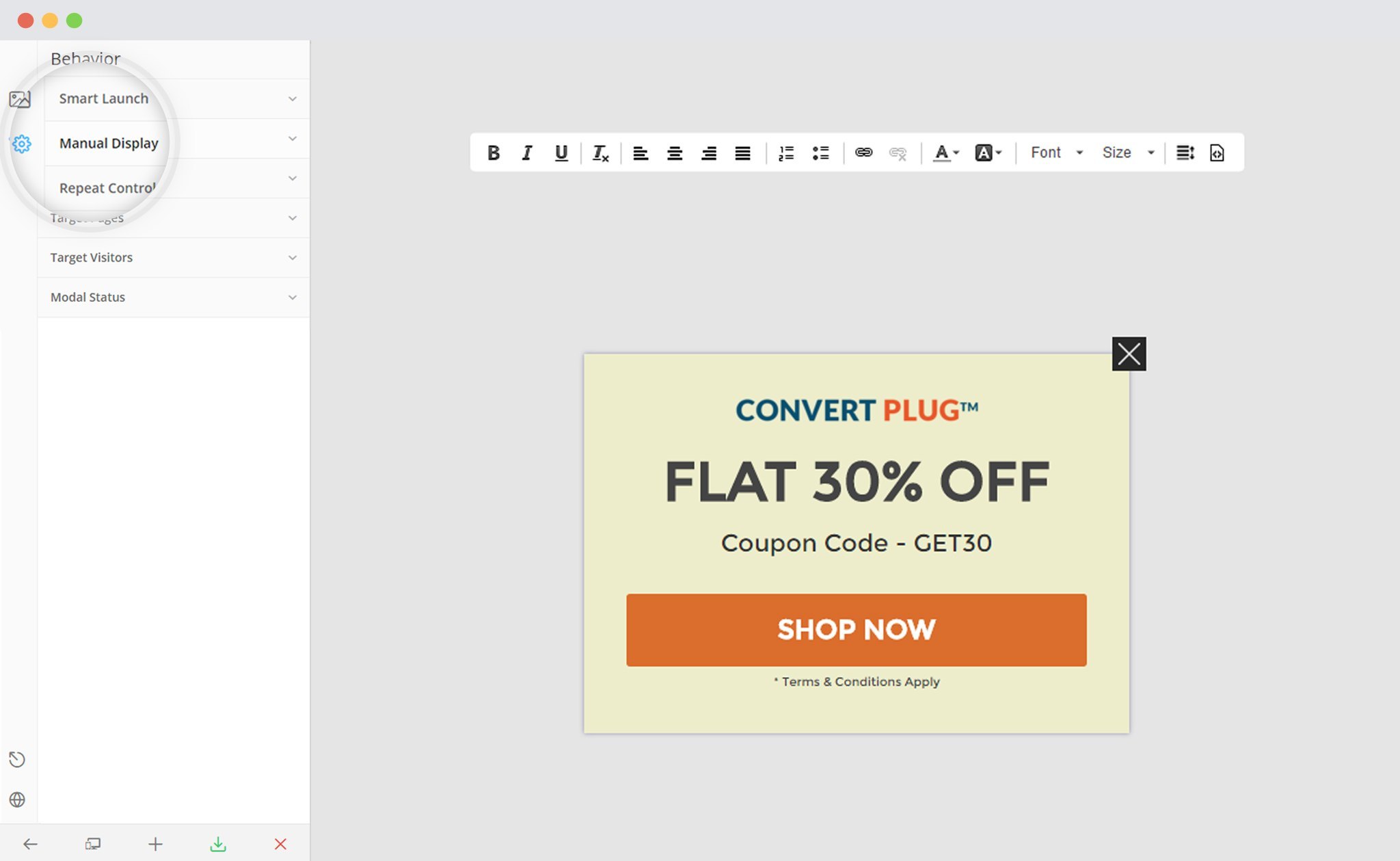
5. Click on Manual Display

6. Copy the class name from the Visual Composer backend. Paste it under “Launch with CSS Class”

7. Save and Publish
